

画像を圧縮することでサイト表示を早くすることが出来るツール

画像や動画を多く使用するとサーバーに負担がかかりサイトの表示速度が遅くなってきます。
サイトの表示速度によっては検索順位にも影響することが考えられます。
表示速度を調べるにはGoogleの「pagespeed insights」を使えば簡単に調べられます。
詳しくはこちらからご覧ください。
そこで赤く表示されたら順位にも影響されるので、
すぐに対処した方がSEO対策で上位表示につながります。
(※「スクローズせずに見えるコンテンツのレンタリングをブロックしているHTML,CSS,javascriptを排除する設定方法」は先に説明してますのでこちらをご覧ください)
ここでは画像そのものを圧縮していく方法をご紹介しましょう
Wordpressでは画像圧縮するプラグインを使えば簡単に対応できますが、SIRIUSの場合は画像をアップロードする前に圧縮しておくことが必要になります。
そこで、今回ご紹介するのが「オンラインイメージ最適化ツール(optimizilla)」です
無料で使えるツールで非常に簡単に画像を圧縮することが出来ます。しかも圧縮のクオリティも自分で変更できます。
こんなに素晴らしいツールなのに無料でいいのかというくらいの素晴らしいツールなのでSIRIUSをご利用の方は是非ご利用ください
それでは画像を交えてご利用方法をご紹介しましょう
オンラインイメージ最適化ツール(optimizilla)の使用方法
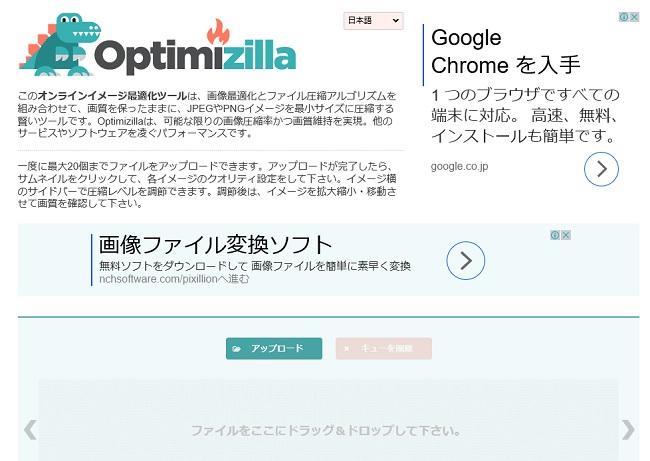
こちらは「optimizilla」の初期画面です
画像でも紹介していますが、簡単に画像最適化とファイル圧縮をしてくれるありがたいツールです。
最大1度に20個までアップロード可能です。

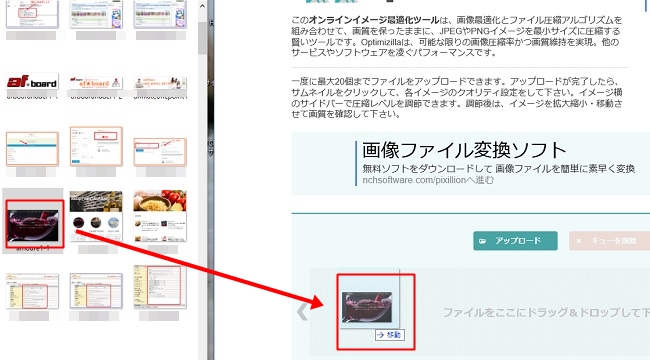
※ご自分のパソコン内の画像を、optimizillaの「ファイルをここにドラッグ&ドロップしてください」のところにスライドさせます

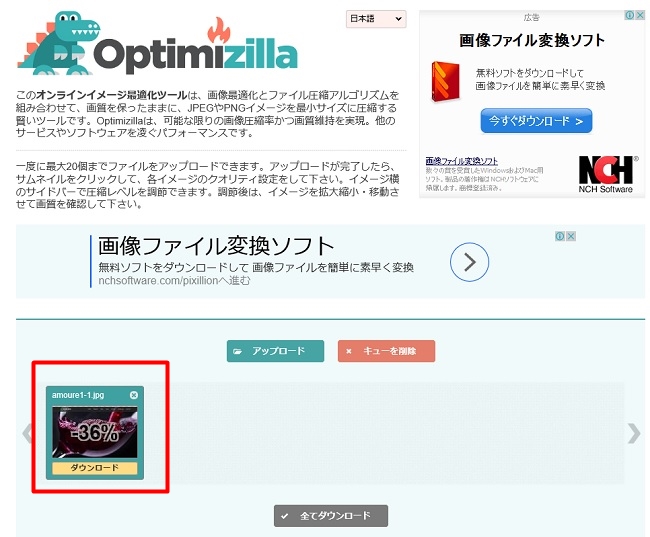
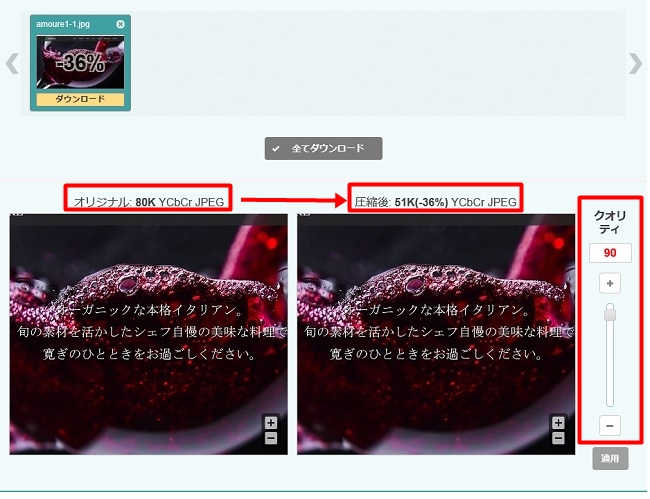
※そうすると自動で最初はクオリティレベル90%まで圧縮してくれます。
この画像の場合圧縮することで36%削減できました。
後は全てダウンロードをクリックすることでパソコン上にアップロードすることが出来ます。

※今度はクオリティの違いをチェックしてみましょう
この画面はクオリティ90%の場合の画像です
見た目はほとんど変わりません。

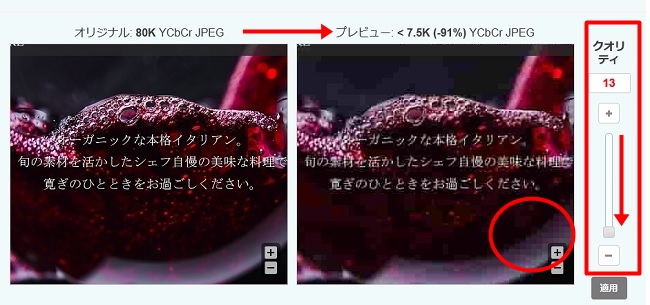
※クオリティを13まで下げた場合の画像です
モザイクのような画像にまで劣化していますね

圧縮するクオリティレベルは、画像によっても違いますが70〜80くらいがベストかと思います。
文字だけとかの場合にはもう少し落としてもいいかもしれません。
SIRIUSをご利用の方は自分で画像を圧縮する必要があります
これだけで、画像を多く使用しているサイトはかなり軽くなると思いますので、あなたのサイトもチェックしてみてはいかがでしょうか
サイト表示スピードのチェックはこちらからです
optimizillaで画像を縮小したら「全てダウンロード」をクリックしてPC上に落とし込みます
後はSIRIUSの上部メニューにある「画像管理」から「画像フォルダを開く」をクリックします
ここへ圧縮した画像ファイルを上書きすればOKです
これで、サイトへの負担はかなり軽減されたはずです
特にアダルトサイトは画像や動画がメインなので、記事を書く都度に画像圧縮したものをアップロードするようにしましょう
sirius公式ページへ
















