SIRIUSサイトの表示速度をアップする方法

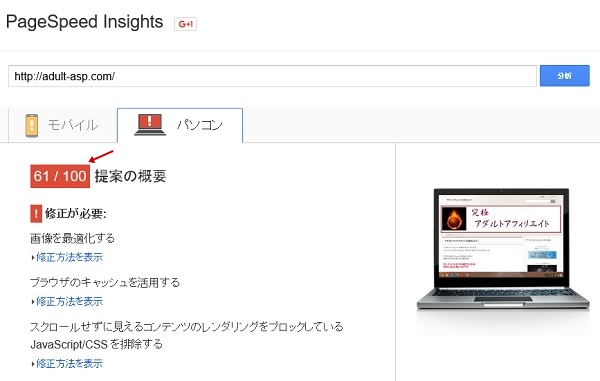
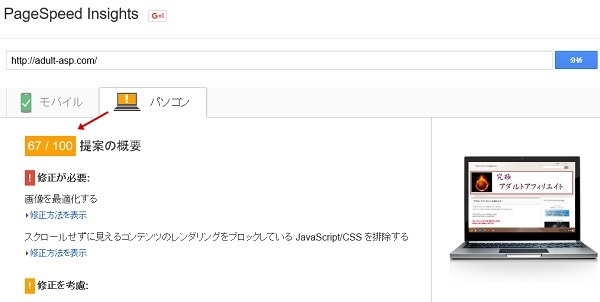
前回、サイト表示速度を「googleのPageSpeed Insights」でチェックする方法を紹介しました。
何も対処してないと、このように修正が必要と表示されます。
今回は、その対処法をご紹介しましょう。

SIRIUSのサイトでブラウザのキャッシュを活用する方法
まず、最初にスマホサイトの設定です。
SIRIUSの画面からサイトオプションをクリックします。
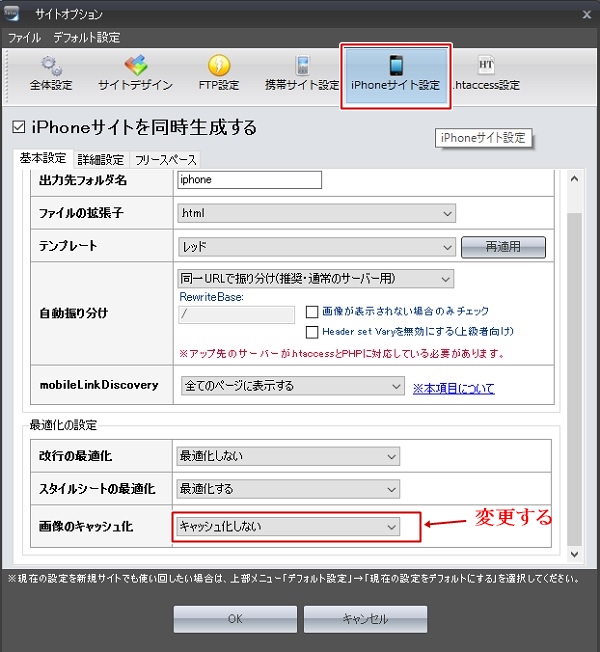
次に「iphoneサイト設定」をクリックします。
iphoneサイトを同時生成する必要がありますが、
一番上の箱にチェックを入れ、テンプレートなどを選択。
最後に一番下の画像のキャッシュ化を「キャッシュ化する」に変更して、
OKをクリックすれば、スマホのキャッシュ化は終了です。

![]()
幸いなことにSIRIUSでは、FFFTPを使わなくても、
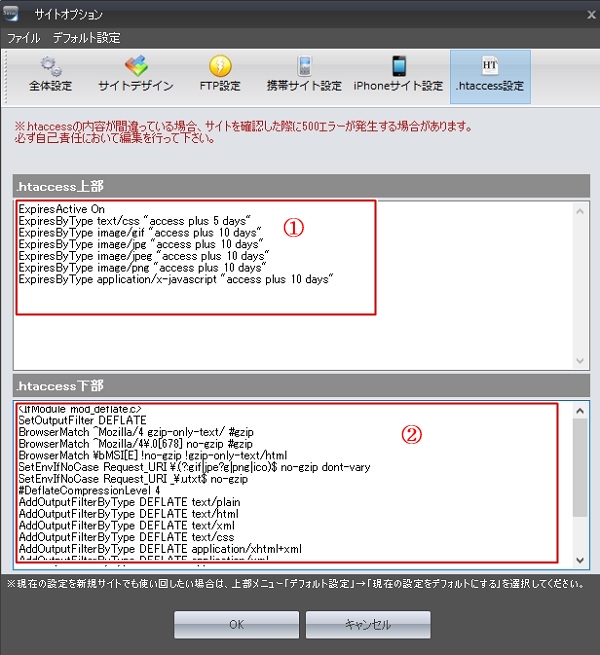
この画面から「.htaccess」の設定が可能です。
ここに「ブラウザのキャッシュを設定」し、
「スクロールせずに見えるコンテンツのレンタリングをブロックしているHTML,CSS,javascriptを排除する設定」を行いましょう。

分かり易いように「.htaccess上部」の部分にブラウザのキャッシュを設定するようにこれを打ち込みます。

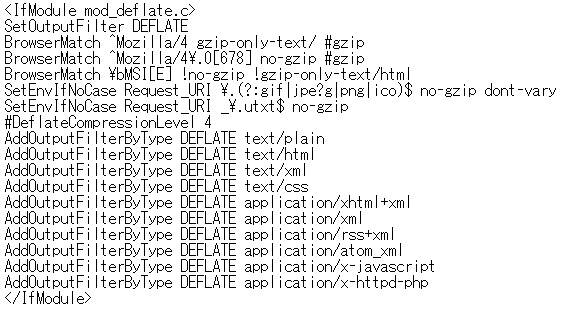
「.htaccess下部」の部分に、スクロールせずに見えるコンテンツのレンタリングをブロックしているHTML,CSS,javascriptを排除する設定を追加します

以上を追加したら、サーバーにアップロードしてください。
![]()

![]()

![]()
まず、画像を最適化していくことが必要です。
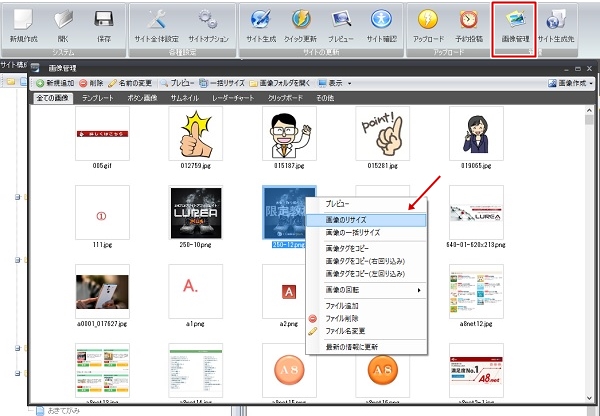
それは、SIRIUSの記事作成画面で、上の左の方にあるメニューから画像管理をクリックします。
そうすると、今までに使用した画像が表示されますので、
大きなサイズの画像にマウスを持っていき右クリックをします→画像のリサイズを選び、横幅を900以下に設定していきましょう。
大きなサイズの画像を圧縮していくことで、かなり軽くなるはずです。

これで、設定は終了しました。
以上で、サイトの表示速度を上げる方法の紹介は終了です。
最後までご覧いただきありがとうございました