�N��F�y�[�W���쐬������@�����Љ�܂�

���́u�A�_���g�A�t�B���G�C�g���͂��߂悤�v���������������Ă�����́A
SIRIUS�ŃT�C�g���쐬���Ă��邩�AWordpress�ō쐬���Ă�����������Ǝv���܂��B
����́A��҂�Wordpress�̃v���O�C���𗘗p�����ȒP�ȕ��@�����Љ�Ă܂���܂��B
SIRIUS�̃T�C�g�Ɋւ��Ă͌�قǂ��Љ�܂��̂ł��y���݂��Ă��������B
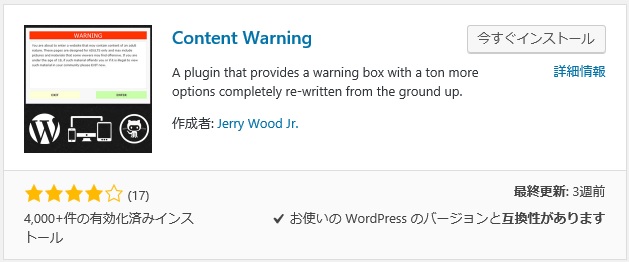
Content Warning�𗘗p����ΊȒP�ɔF�y�[�W�쐬
����ł́A�����Wordpress�̃v���O�C���uContent Warning�v���g�p�������@�����Љ�܂��傤�B
(�v���O�C���̃C���X�g�[�����@�����������Q�l�ɂ��Ă������B����͊��������Ă��������܂��B)

![]()
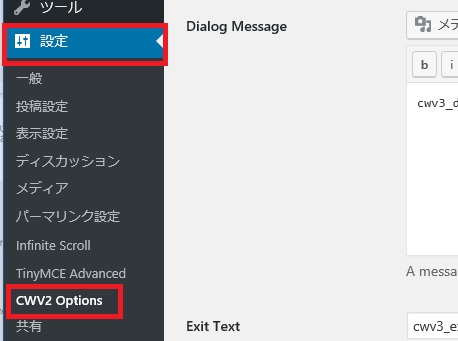
�L��������ƁA�_�b�V���{�[�h�́u�ݒ�v�̕����ɁuCWV2 Options�v�ƕ\������Ă���̂ŃN���b�N���Ă��������B

![]()


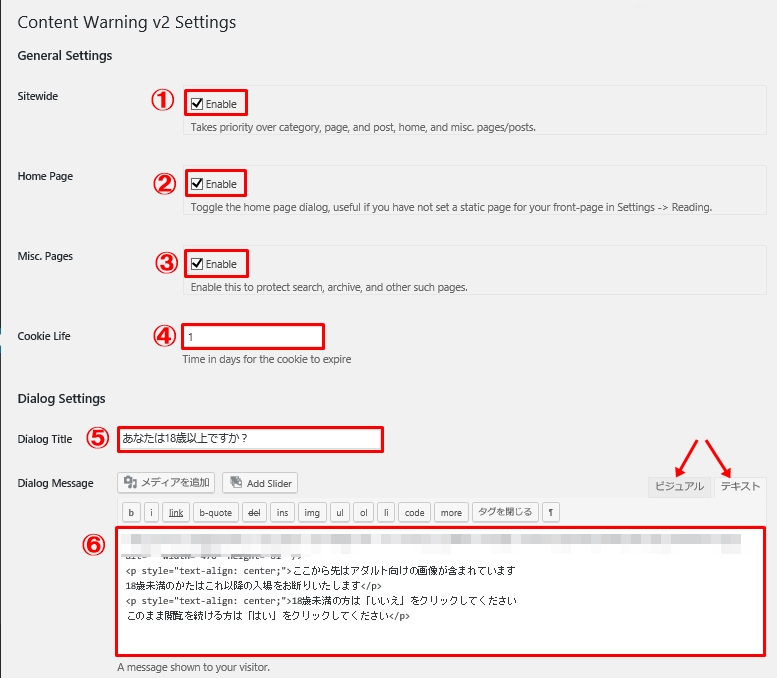
�@�`�B�ɂ̓`�F�b�N�}�[�N�����Ă�������
�C�͔N��F�̓�����ݒ肵�܂��B�P�ɂ����1���ԗL���Ƃ������ƂɂȂ�܂��B�����ł͂P�Őݒ肵�Ă��܂�
�D�͔F�؉�ʂ̃^�C�g���ł��B�T�C�g���Ȃǂ�ł�����ł��悢�ł��傤
�E�ɂ͐�������͂��܂��B�摜�Ȃǂ�������Ƃ����ł��傤�B�摜�����Ȃ��珑�����߂�r�W���A�����[�h������܂�
�F�́u�������v�̃{�^���ɂȂ�܂�
�G�́u�������v���N���b�N�����Ƃ��̔�ѐ�t�q�k��ł����݂܂��B�����ł̓��t�[�ɔ�Ԃ悤�ɂ��܂��������D�݂łǂ���
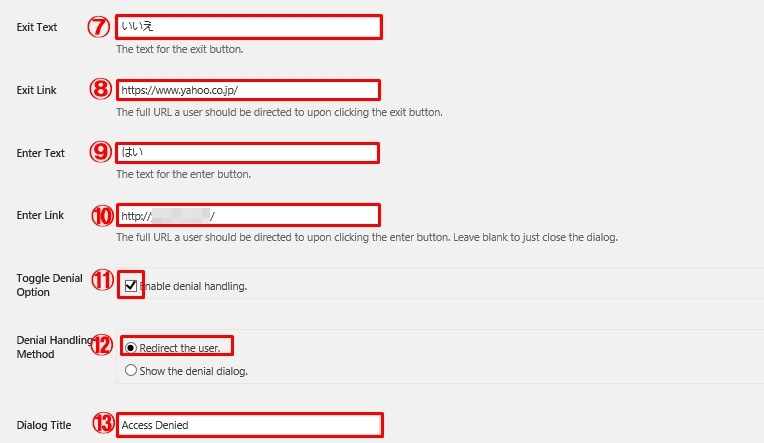
�H�́u�͂��v�̃{�^���ɂȂ�܂�
�I�͂s�n�o�ɕ\���������y�[�W�̂t�q�k��ł����݂܂��B�������ԈႤ�ƕ\������܂���̂ŐT�d�ɑł����݂܂��傤
�J�ɂ̓`�F�b�N�}�[�N
�K�͏�̂ق��Ƀ`�F�b�N�}�[�N
�L�ɂ�Access Denied
�Ō�ɕύX��ۑ����N���b�N����Ί����ł��B
![]()
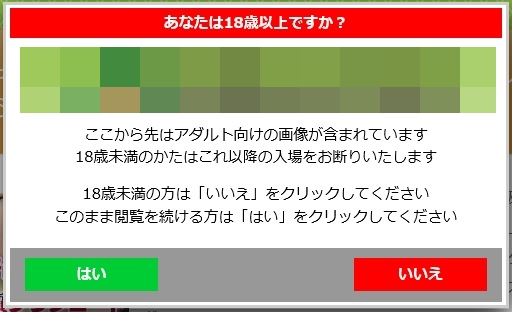
����ŁA�ȉ��̂悤�ɕ\�������͂��ł�

�摜�����Ƀ��U�C�N�������Ă��܂����A�������̃T�C�g�̃��S�Ȃǂ�\�����ꂽ��A�P�W�ւ̃��S�Ȃǂ�\������Ă��������Ǝv���܂��B
���͉p�ꂪ���Ȃ̂ł���Ȓ��x�̐����ł��݂܂���B
�ł��A�v���O�C���𗘗p�����������\���͂��Ă���܂��̂ł����S������(������)
SIRIUS�ō쐬�����T�C�g�ŔF�y�[�W���쐬������@�����������炲�����������B