

SIRIUSで年齢認証ページを表示させる手順

「SIRIUS」は2022年5月に販売終了致しました。
そして、新『SIRIUS2』として生まれ変わりました!
新しい機能満載で使いやすくなった「SIRIUS2」
ご覧ください→SIRIUS2
以下の記事は、SIRIUSの解説になります。
SIRIUSを使っている方で、年齢認証ページを表示させることが出来ずに
困っている方が多く見かけましたので、今回は簡単な方法をご紹介したいと思います。
方法としては今回JQueryを使用します。
そこでまずは、JQueryとは何なのかということからご説明しましょう。
JQueryとは

まずJQueryとJavaScriptはほぼ同じ働きをしています。
ページの内容を認証したり、ページを動かしたりなど、HTMLだけでは難しいところを補ってくれます。
そして、JavaScriptの機能だけでサイトは作れますが使い方が複雑で、
簡潔にするためにJQueryが現れたと言われています。
超簡単に説明いたしましたが私も詳しいことはわからないので、
本題の年齢認証ページの表示方法をご紹介しましょう(#^^#)
SIRIUSで年齢認証ページを作成する方法
JQueryをインポート
1.まずはSIRIUSの《テンプレート》→《HTMLテンプレート編集》→《トップページ》を開きます
2.<head></head>の間に下記のように打ち込みます
※クリックすると拡大されます
これで、まずはHTMLに2つのファイルjquery.validate.min.jsと jquery.min.jsを読み込ませることが出来ました
JQueryを使います
1、CSSでボックスを表示させます
先ほどの<head></head>の間に打ち込んだ後に下記をさらに打ち込んでください
※クリックすると拡大されます
2.ボックス内に内容とボタンを表示させます
<body></body>内に下記を打ち込みます
※クリックすると拡大されます
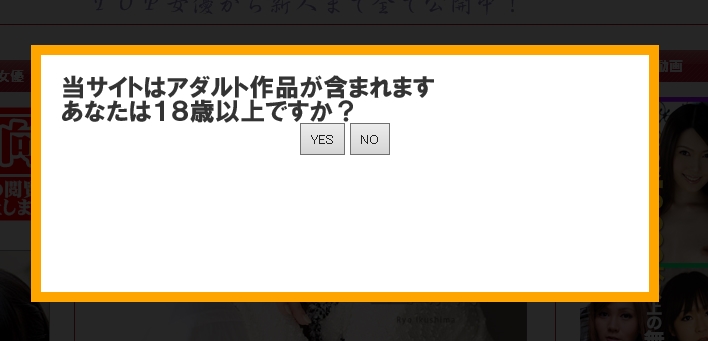
これで終了です。
下の画像のように表示されているはずです。
ボックスの表示は、あとはCSSなどを勉強して書き直してください
とりあえず、これでトップページへの年齢認証表示が出来たと思います。
今の段階ではトップページだけなので、全ページに表示する場合には、
《テンプレート》→《HTMLテンプレート編集》から、カテゴリーページとエントリーページにも同じように打ち込めば表示されます。

sirius公式ページへ
















