

SIRIUS(�V���E�X)�̃f�U�C�����[�h�g�p���̒��ӓ_

�uSIRIUS�v�͂Q�O�Q�Q�N�T���ɔ̔��I���v���܂����B
�����āA�V�wSIRIUS�Q�x�Ƃ��Đ��܂�ς��܂����I
�V�����@�\���ڂŎg���₷���Ȃ����uSIRIUS�Q�v
��������������SIRIUS2
�ȉ��̋L���́ASIRIUS�̉���ɂȂ�܂��B
����ɂ��́A�䂤�ڂ��ł�
SIRIUS���g�p����Ƃ��ɁA
���ϓI�Ɍ��Ȃ���L����������f�U�C�����[�h���g�p����@������Ǝv���܂��B
�������A�f�U�C�����[�h�ɂ͌��E������A
�\����͕��ʂɌ����Ă������I�i�g�s�l�k�j�ł�
�Ԉ�����������ɂȂ��Ă���ꍇ�����X������܂��B
�L��������������Ă�����͂������肾�Ǝv���܂����A
�f�U�C�����[�h�����ł͋L���쐬�͕s�\�ł��B
���ꂩ��n�߂悤�Ƃ��Ă�����́A���ꂩ��Љ�邱�Ƃɒ��ӂ��ċL���������Ă����܂��傤
�g�s�l�k�Ƃ́Aweb�y�[�W�Ɏg�p����錾��ŁA���͂̍\���Ȃǂ��w�肵����A�摜�Ȃǂ��^�O���g���Ė��ߍ��肷�邱�Ƃ��o���܂�
�f�U�C�����[�h���ӓ_�@
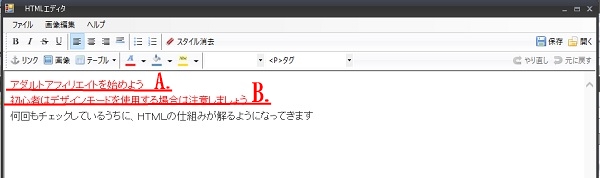
���f�U�C�����[�h
�����̓f�U�C�����[�h�ł̕\����ʂł�
�`�Ƃa�ǂ�������ʂɍ����Ɋď�����Ă܂�
�ł́A�ʏ탂�[�h�ŏڍׂ����Ă݂܂��傤
![]()
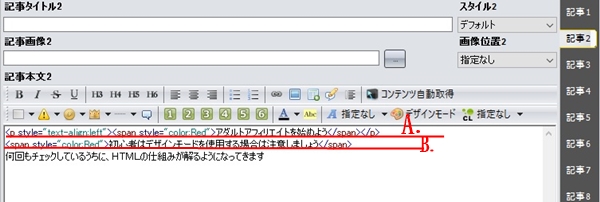
���ʏ탂�[�h
�f�U�C�����[�h�ł͂`�Ƃa�����ɕ\������Ă܂����A���ۂ͂`�͐ԕ����ō��Ɋ�悤�ɂg�s�l�k�Ŏw�肳��Ă��܂����A�a�͐Ԃ������w�肾���ɂȂ��Ă��܂��Ă܂��B
���ۃA�b�v���[�h�����B�̕����͍��ɕ\������Ȃ��̂ł�
�f�U�C�����[�h���ӓ_�A
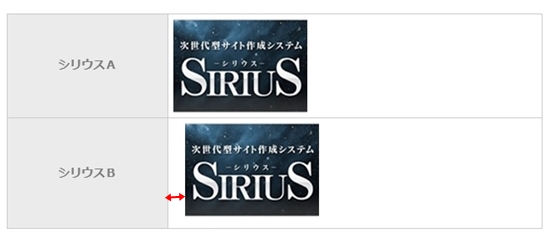
���f�U�C�����[�h
�f�U�C�����[�h�ŁA�r�h�q�h�t�r�̃e�[�u���쐬�c�[���ō쐬�������̂ł�
��Ɖ��̂r�h�q�h�t�r�Ə�����Ă���摜������Ă���̂�����܂�
���̕��������������Ă��܂���
�f�U�C�����[�h�ʼn�����C�������肵�Ă���ƁA���̂����������Ă������Ȃ��Ȃ邱�Ƃ�����܂��B
����͂g�s�l�k�̋L�q���鏇�Ԃ����荬�����Ďw��ʂ�ɓ����Ă���Ȃ�����ł�
![]()
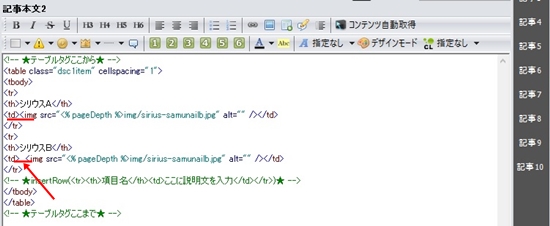
���ʏ탂�[�h
���ۂ̃e�[�u���쐬�c�[���̂g�s�l�k�����`���Ă݂�ƁA�������Ă���̂�����܂�
����́A�ȒP�ȗ�ł����A�����ƍ��w�肾�����苭����������ꂽ�肵�Ă���ƁA���Ԃ��߂��Ⴍ����ɂȂ�E�w������w��������^�O�̒��ɓ������肷��̂ʼn������Ă��v���ʂ�ɓ����Ă���Ȃ���ԂɊׂ�܂��B
�ʏ탂�[�h�ň�x�폜���Ă���A���߂č쐬���܂��傤�I
�f�U�C�����[�h�ł̒��ӓ_�B
����܂ŏЉ���̂́A�ȒP�ȗ�ł��ꂩ��L���������Ă���ƁA
�e���v���[�g���̂����ꂽ��A�y�[�W���̂�����Ă��܂�����A�l�X�ȏ�Q�ɂԂ���܂��B
����Ȏ��́A���S�҂łȂ��Ă����\�ł�̂ł����A
�����͗��������āA���̑O�ɉ������������ÂɐU��Ԃ��Ă݂܂��傤�B
�g�s�l�k����ŁA��������ȋL���������������Ă�����A
���^�O�̕����������Ă��܂��Ă����肷�邱�Ƃ������Ƃ������Ƃ���������܂��B
����ȂƂ��́A��x���̕����������ď����������ƂŐ���ɕ\������邱�Ƃ��قƂ�ǂł��B
���S�҂̂����́A�f�U�C�����[�h���y�Ȃ̂Ńf�U�C�����[�h�����ŋL�������������Ȃ�܂����A
�L������������g�s�l�k����̕����`�F�b�N���Č���悤�ɐS�����܂��傤�B
�܂��A�o�b��ʏ��X�}�z��ʂł��A�b�v���[�h������m�F�������������ł��B
�X�}�z��ʂł̕\��������Ă���ꍇ������܂��B
�������������ł��傤���B
�����s����������������܂��A������Ȃ��Ƃ��͉����Ȃ����⍇�����������B
����͈͂ŕԓ������Ă��������܂��B
sirius�����y�[�W��
















