初心者にも簡単にサイト作成ができるツール「シリウス」について、優しく解説しています。これからアフィリエイトを始める方の参考にしていただければと思います



「SIRIUS」は2022年5月に販売終了致しました。
そして、新『SIRIUS2』として生まれ変わりました!
新しい機能満載で使いやすくなった「SIRIUS2」
ご覧ください→SIRIUS2
以下の記事は、SIRIUSの解説になります。
《step.1》ではSIRIUSの立ち上げ、
《step.2》ではSIRIUSのサイトをアップロードする手順をご説明してまいりました。
今回《step.3》では、ヘッダー画像の作成方法を紹介してまいりたいと思います。
SIRIUSのオンラインマニュアルでも、もちろん解説されておりますが、
初心者のころは書いてることを理解するのに結構苦労した経験もあり、
私なりに優しく解説しおりますので、参考にしていただけれと思います。
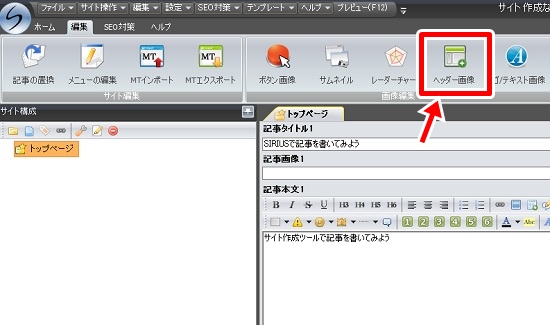
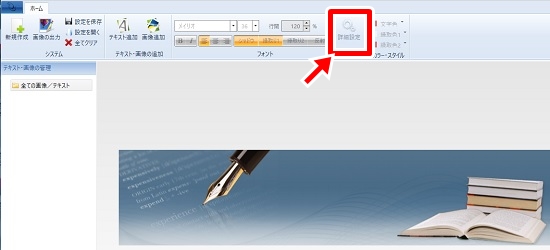
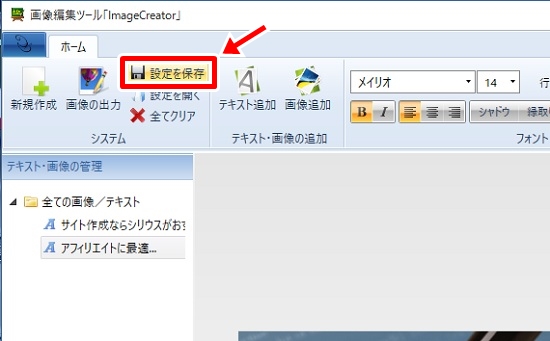
まずは、この基本画面からスタートします。
ヘッダー画像と書かれているところをクリックしましょう。



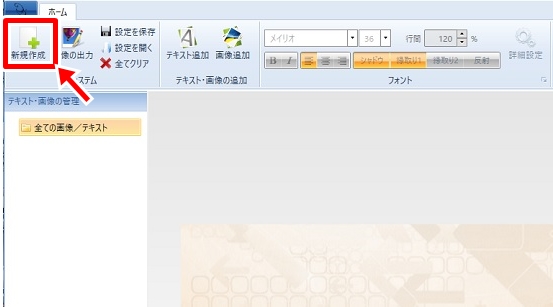
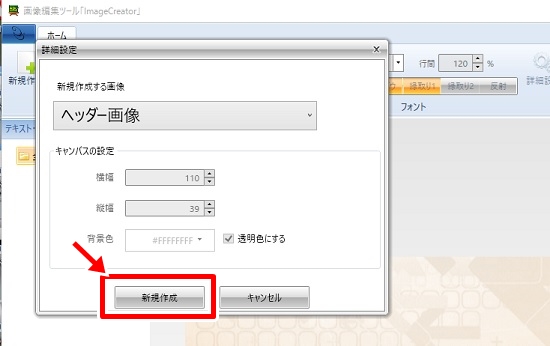
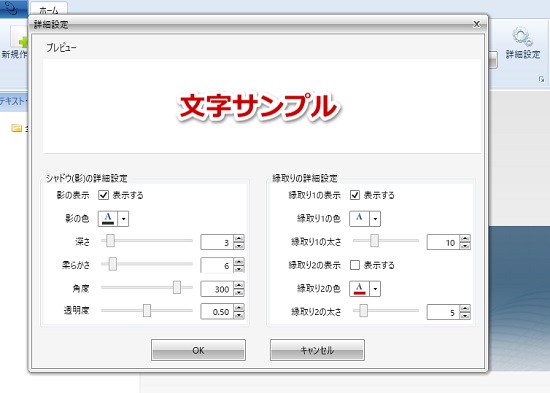
続いて、タイトルの文字装飾をしていくので、詳細設定というボタンをクリックします。
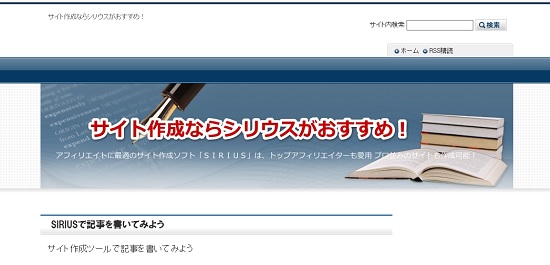
プレビューを見ながら、その下の影の色や深さ、透明度、縁取りなどを試して、お好みの文字装飾に仕上げます。
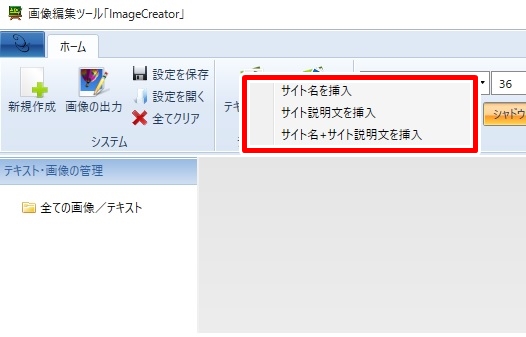
テキスト追加のボタンの上にカーソルを持っていき右クリックすると、赤枠の部分が表示されます。
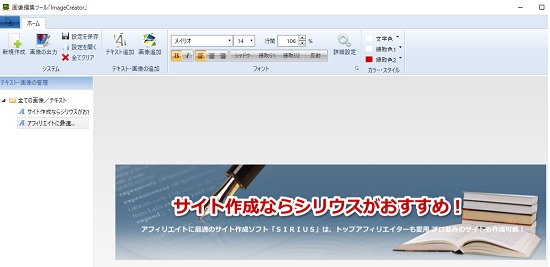
サイト名挿入とサイト名説明文挿入をそれぞれ選び、文字を書き入れてみましょう。
サイト説明文は、今回白色で変化をつけて作成してみました。


いかがでしたか?簡単でしたね。
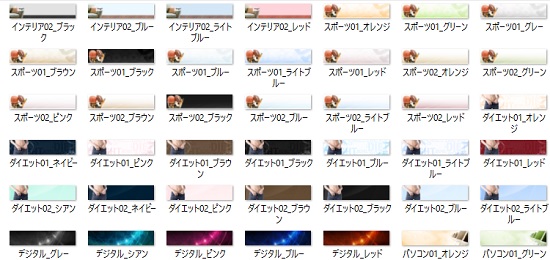
慣れてくると、自分で画像を加工してオリジナルヘッダー画像を作成できるようになってきます。
sirius公式ページへ