wordpress�ŋL���������ۂɕ֗��ȃv���O�C���w�s�������l�b�d Advanced�x

Wordpress���C���X�g�[��������A
�܂���ԍŏ��ɋL������������A�R�����g����݂�����A
�u���O�U���������Ƀu���b�N���Ă��ꂽ�肷��v���O�C�����C���X�g�[�����Ă����܂��傤�B
����́A�L���������Ƃ��ɔ��ɖ𗧂v���O�C��
�uTinyMCE Advanced�v���C���X�g�[�����āA
�ǂ�ȋ@�\������̂��������Ă݂����Ǝv���܂��B
TinyMCE Advanced���C���X�g�[�����Ă݂悤�I



�i�����̉摜�́A���łɃC���X�g�[���ς݂̉摜�ɂȂ��Ă��܂����A�ŏ��͍������C���X�g�[���ƕ\������Ă��܂��j

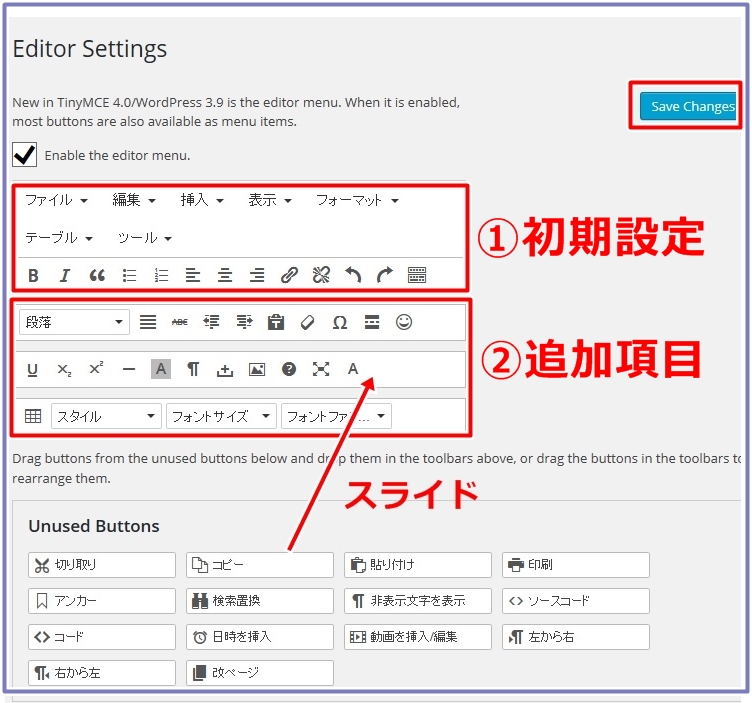
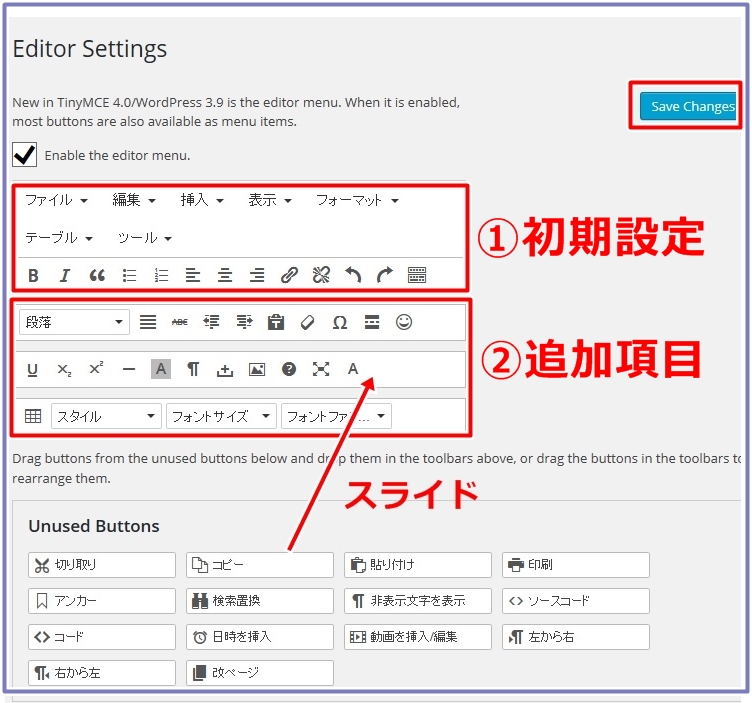
���̂܂܂ł́A�����ݒ�̏�ԂȂ̂ŁA�܂��́A�g�p���������ڂ�}�����Ă����܂��傤�B
�@�̕����͏����̕������H�̍��ڂł�
�A�̕����ɁA����Unused Buttons�̎g�p���������ڂɃJ�[�\����u���A�X���C�h�����Ȃ���ړ������܂�
�i����́A�����g�p�������{�^�����A�Ɉړ������摜�ł��j
�Ō�ɁA�Y�ꂸ�Ɂusave changes�v�{�^�����N���b�N����ΐݒ芮���ł��B

�X���C�h���������ڂɂ��ĊȒP�ɏЉ�܂�
|
|
|
|
|
|---|---|---|---|
| ���[���� | �ł����� | �C���f���g�����炷�E���₷ | �e�L�X�g�����ăy�[�X�g |
|
|
|
|
|
|---|---|---|---|
| �����ݒ���N���A | ���ꕶ�� | ������ǂށE�E�E | �當�� |
|
|
|
|
|
|---|---|---|---|
| ���� | ���t���A��t�� | �����C�� | �w�i�F |
|
|
|
|
|
|---|---|---|---|
| �摜�̑}���A�ҏW | �e�L�X�g�F | �e�[�u�� | ���o���A�C�����C���A�u���b�N�A�z�u |
|
|
|
||
|---|---|---|---|
| ���o�� | �����̃T�C�Y��ύX |
���s��i���Ȃǂ������Ŕ��f���Ă���܂��B
�������ł������H
���[�h��G�N�Z�����o�ŋL���쐬���o����悤�ɂȂ�܂��B
���ꂩ��Awordpress�̏ꍇ�A�Ō�ɕK���X�V�{�^�����N���b�N���邱�Ƃ�Y�ꂸ�ɁI�I
�X�V���Ȃ��ƁA���������쐬�����L����ݒ肪�ɉh����܂���B
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B
TinyMCE Advanced���C���X�g�[�����Ă݂悤�I
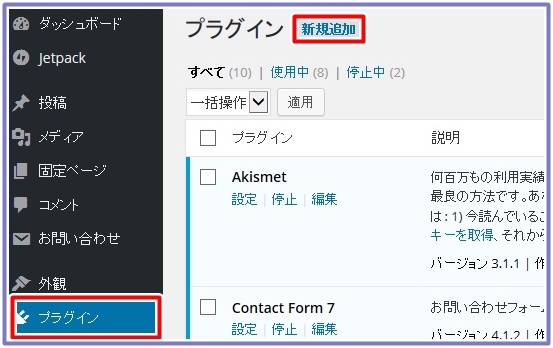
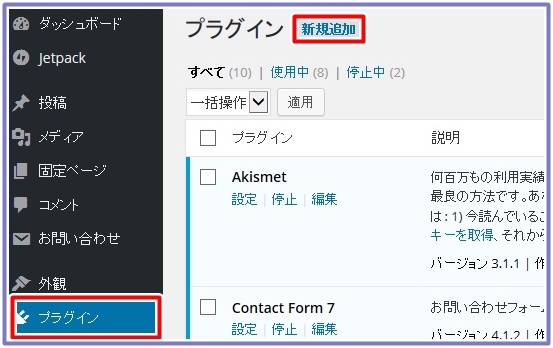
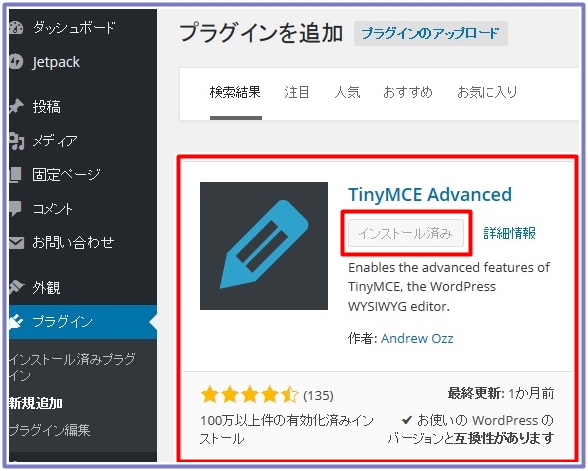
�܂��́A�v���O�C������A�V�K�lj����N���b�N���܂�

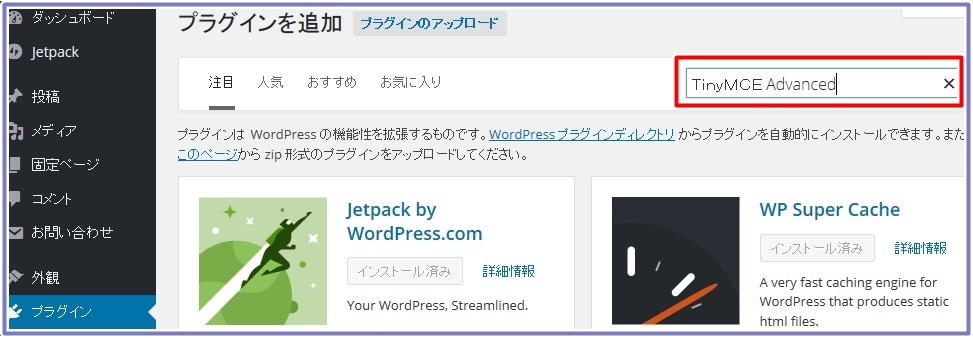
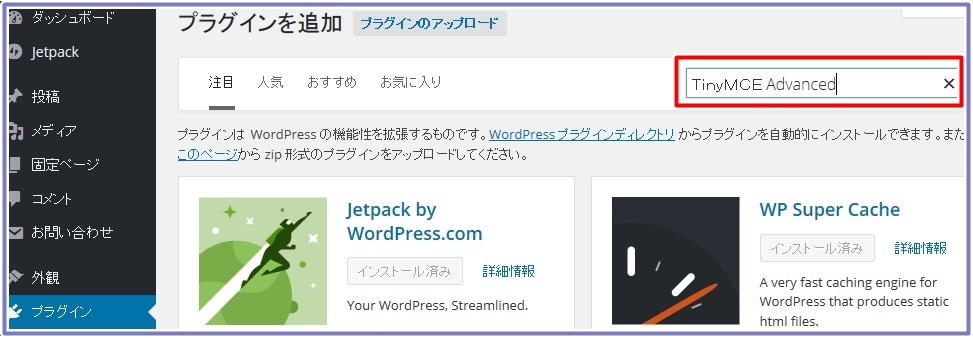
�E��̔��̒��Ɂu�s�������l�b�d Advanced�v�ƋL�����āAenter�L�[��ł��܂�

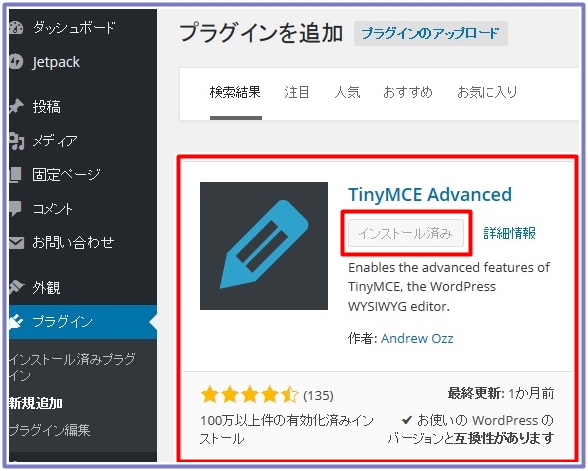
�y���̊G���`���ꂽ�v���O�C�����\������܂��̂ŁA�u�������C���X�g�[���v���N���b�N���܂�
�i�����̉摜�́A���łɃC���X�g�[���ς݂̉摜�ɂȂ��Ă��܂����A�ŏ��͍������C���X�g�[���ƕ\������Ă��܂��j
�C���X�g�[������A�v���O�C���̃y�[�W�ɕ\������Ă܂��̂ŁA�L�������N���b�N���܂�

����ŁA�s�������l�b�d Advanced�͗L��������A�u���O�ɔ��f����܂���
���̂܂܂ł́A�����ݒ�̏�ԂȂ̂ŁA�܂��́A�g�p���������ڂ�}�����Ă����܂��傤
�@�̕����͏����̕������H�̍��ڂł�
�A�̕����ɁA����Unused Buttons�̎g�p���������ڂɃJ�[�\����u���A�X���C�h�����Ȃ���ړ������܂�
�i����́A�����g�p�������{�^�����A�Ɉړ������摜�ł��j
�Ō�ɁA�Y�ꂸ�Ɂusave changes�v�{�^�����N���b�N����ΐݒ芮���ł�
�X���C�h���������ڂɂ��ĊȒP�ɏЉ�܂�
|
|
|
|
|
|---|---|---|---|
| ���[���� | �ł����� | �C���f���g�����炷�E���₷ | �e�L�X�g�����ăy�[�X�g |
|
|
|
|
|
|---|---|---|---|
| �����ݒ���N���A | ���ꕶ�� | ������ǂށE�E�E | �當�� |
|
|
|
|
|
|---|---|---|---|
| ���� | ���t���A��t�� | �����C�� | �w�i�F |
|
|
|
|
|
|---|---|---|---|
| �摜�̑}���A�ҏW | �e�L�X�g�F | �e�[�u�� | ���o���A�C�����C���A�u���b�N�A�z�u |
|
|
|
|
|
|---|---|---|---|
| ���o�� | �����̃T�C�Y��ύX |
�Ō�ɁA�܂��F�X�p��ŏ�����Ă܂����A�R�Ԗڂ̍��ڂɃ`�F�b�N�����Ă����܂��傤
���s��i���Ȃǂ������Ŕ��f���Ă���܂��B
�������ł������H
���[�h��G�N�Z�����o�ŋL���쐬���o����悤�ɂȂ�܂�
���ꂩ��Awordpress�̏ꍇ�A�Ō�ɕK���X�V�{�^�����N���b�N���邱�Ƃ�Y�ꂸ�ɁI�I
�X�V���Ȃ��ƁA���������쐬�����L����ݒ肪�ɉh����܂���
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂���