アフィリエイトで広告をスライドさせる方法

私のアフィリエイトを紹介しているブログに、
ヘッダーの広告をスライドさせる方法を知りたいという問い合わせがありましたので、
今回はWordPressのプラグインを利用して簡単に画像をスライドさせる方法をご紹介しましょう。
利用するプラグインは「easing slider」です。
これを、使用する事で簡単にスライダーする画像を設置することが出来ます。
wordpressのヘッダー広告
私のブログを例にご紹介していきます。
メインのブログを紹介すると、そのままコピーされる事が多いので、
今回は、私がアフィリエイトを始めた当初のまだ未熟なブログを例に
紹介してまいりたいと思います。
ダイエットのブログで,ダイエット女子ナビというブログです。
ヘッダー部分に3枚の広告が表示され、ある一定の速度でスライドします。
wordpressで広告をスライドさせるプラグイン
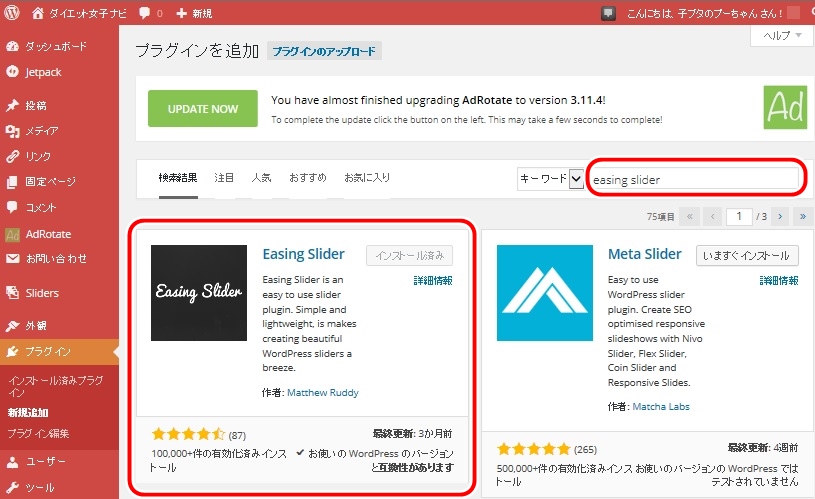
プラグインの新規追加をクリックして、
easing sliderと打ち込んで見ましょう。
何件か、スライダーのプラグインが表示されますが、
今回は簡単な『easing slider』を選びます。
「今すぐインストール」をクリックして下さい。


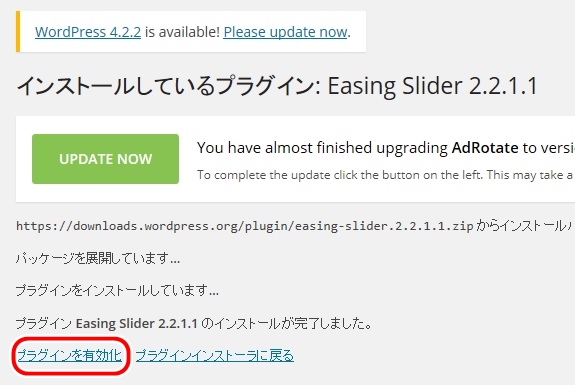
こんな感じで、大きさはブログの大きさにもよりますが、
今回は私のブログの広告の大きさに合わせ
950×350ピクセルで作成しておきました。

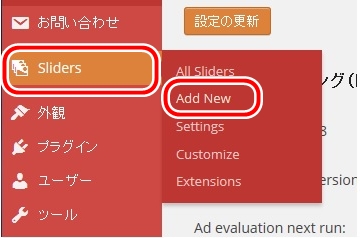
左側に表示されている「sliders」から
「Add New」をクリックします。

特に表示される訳ではないので
自分の分かり易い名前を打ち込んでください。
打込んだら「Add sliders」をクリックします。

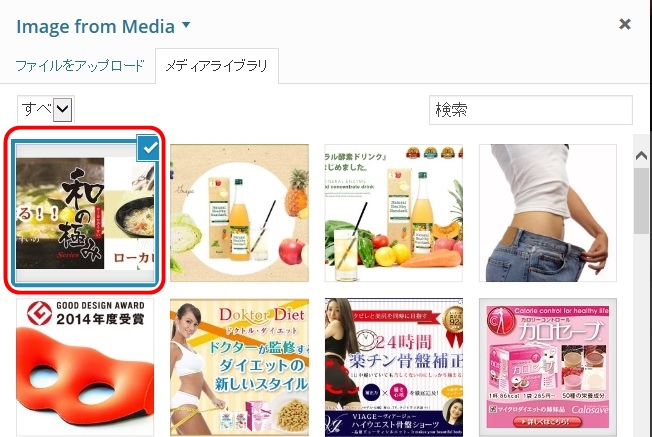
まだアップロードしていない方は、
「ファイルをアップロード」から画像を取り入れましょう。

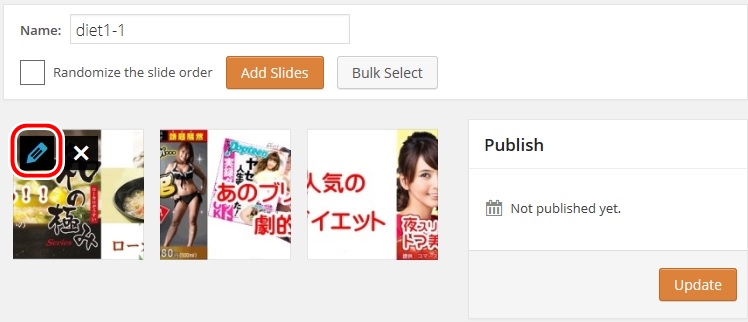
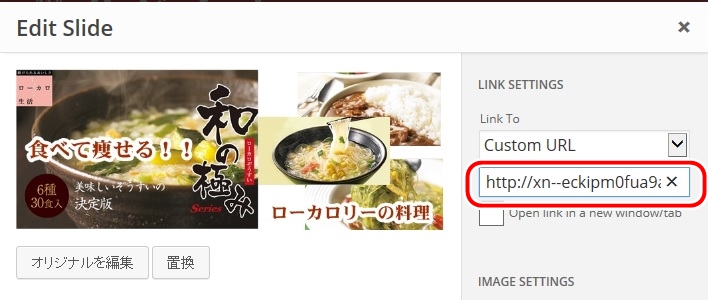
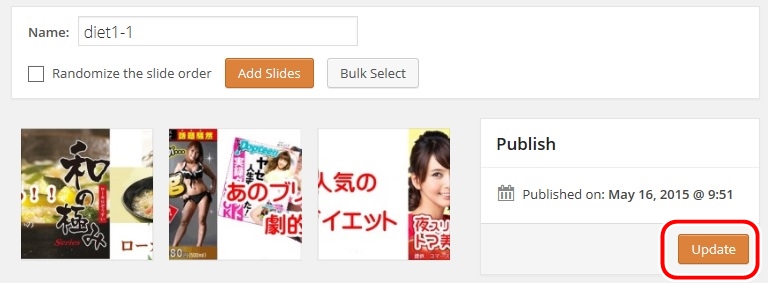
次に画像の上にマウスを置くと表示される
ペンのような画像をクリックします。


最後に更新をクリックしてください。
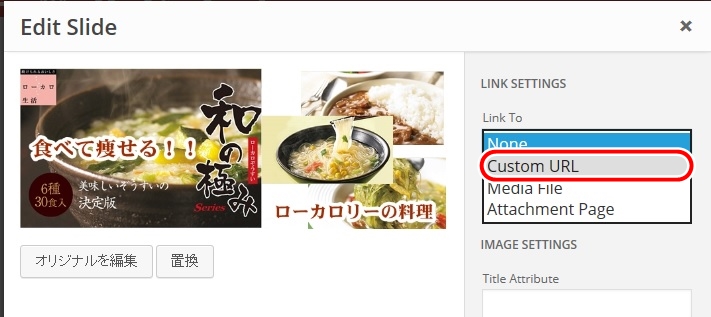
次に、広告の表示に関して打ち込んでいきます。
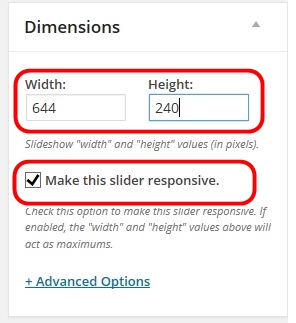
画面の右下の方をご覧ください。
こちらは、広告の表示サイズを打ち込むところです。
私は広告を950×350ピクセルで作成してましたが
自分のブログの大きさにあわせて「Width」「Height」を設定しましょう。
「Make this sliders responsive」と書かれている通り、レスポンシブ対応
にする場合にはチェックを入れます。

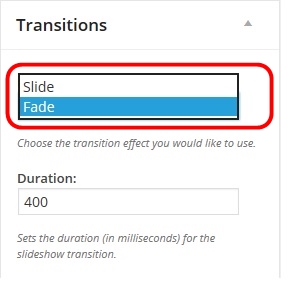
後はそのままでもOKですが、
画像をスライドさせるか、フェイドアウトさせるかの設定です。
数字の部分は、切り替え速度を調節します。
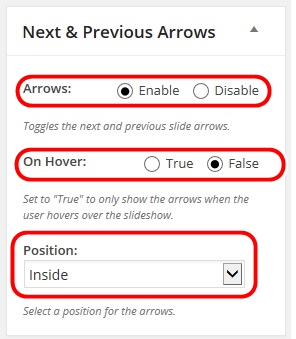
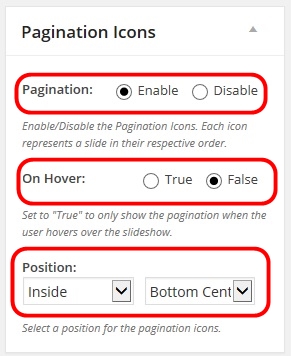
上段は広告に矢印を表示させるかどうか。
中段は、広告にマウスを置いた時に矢印を表示させるかどうか。
下段は、広告表示するに矢印を内側にするか外側にするかの設定です。

上段は、送りボタンの表示設定(表示・非表示)
中段は、マウスを置いたときに表示させるかどうか。
下段はボタンの表示位置の設定で、広告の上部、下部、中央などの設定が出来ます。
wordpressの欠点で、私はよく最後のUpdateをクリックしないで終了してしまい、せっかくの設定を無駄にしてしいます。
皆さんは、くれぐれもそんな失敗しないでくださいね(*^_^*)

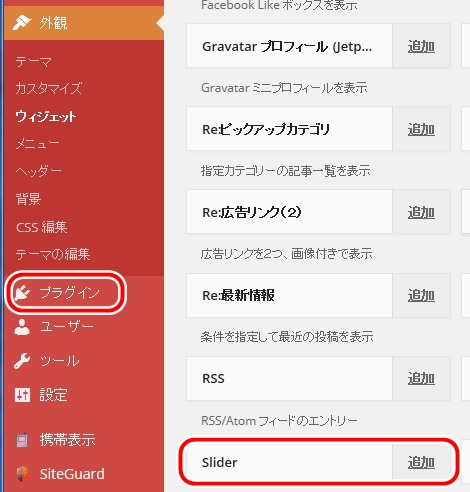
まだ、ブログには表示されていないので、プラグインからsliderを選んで追加をクリックします。

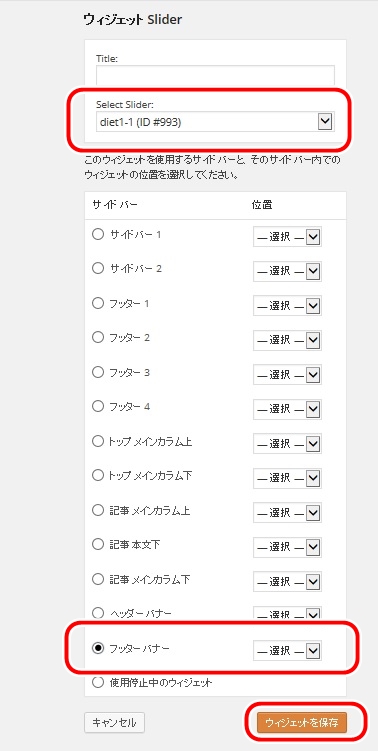
「select slider」の部分で、先ほど打ち込んだ広告を選び、広告の表示させたい部分にチェックを入れます。
ちょっと赤い印が間違ってました(*^_^*)
フッターバナーではなく、ヘッダーバナーにチェックを入れ、選択で表示位置を選択して
最後に「ウィジェットを保存」をクリックして下さい。
これで、すべての設定は完了です。
お疲れ様でした。