画像を圧縮してくれるプラグイン『EWWW Image Optimizer』

アフィリエイトのサイトを作成していると、次第に画像が増えていき表示速度が遅くなるといった経験はないでしょうか。
表示速度が遅いということは、アフィリエイトにおいては死活問題につながります。
このプラグイン「EWWW Image Optimizer」を使用することで、ある程度軽減することが出来ます。
EWWW Image Optimizerには
●ブログを更新するたびに、自動で画像を圧縮してくれます
●以前に更新した記事の画像も、圧縮する機能があります
では、プラグインのインストールから使用方法についてご紹介してみましょう。
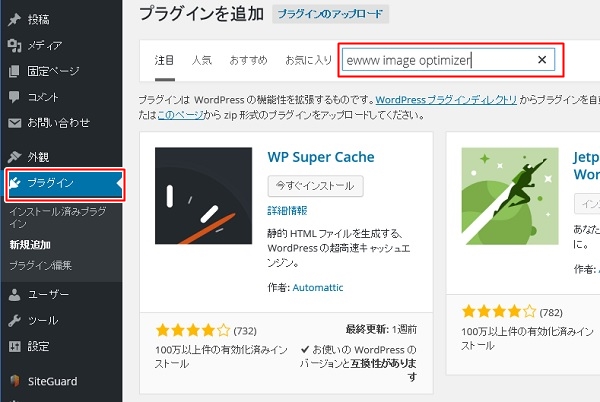
まずは、プラグインの画面で、新規追加をクリックします。


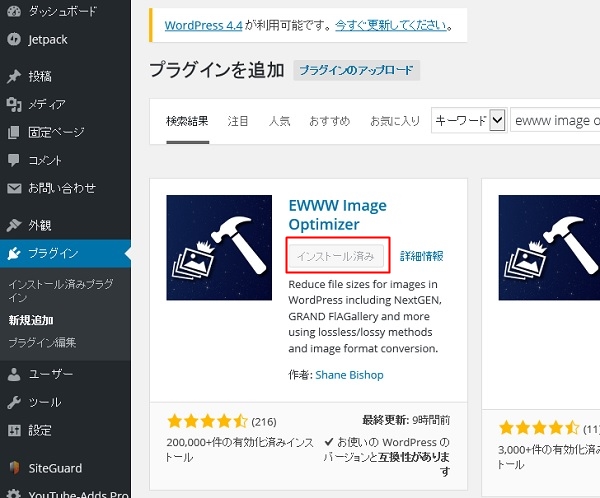
(この画面では、すでに私はインストール済みだったので、インストール未の方は、赤枠の部分をクリックしてください)
これでEWWW Image Optimizerはインストールされました。

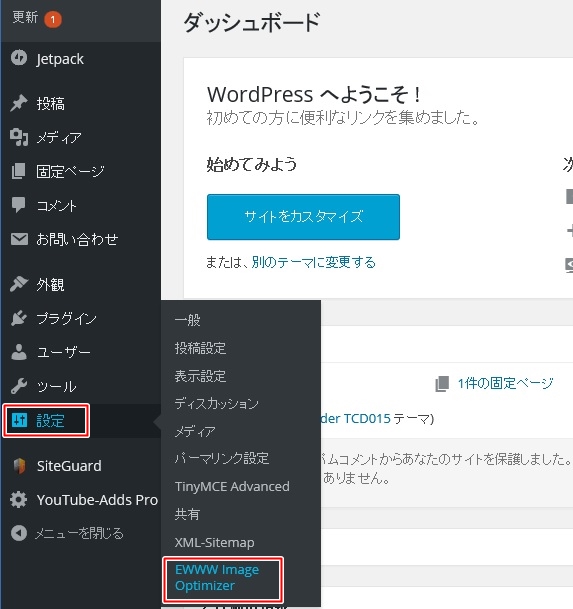
設定画面からEWWW Image Optimizerをクリックして、設定画面を表示させましょう。

cloud settingsは、有料のページなので飛ばします。
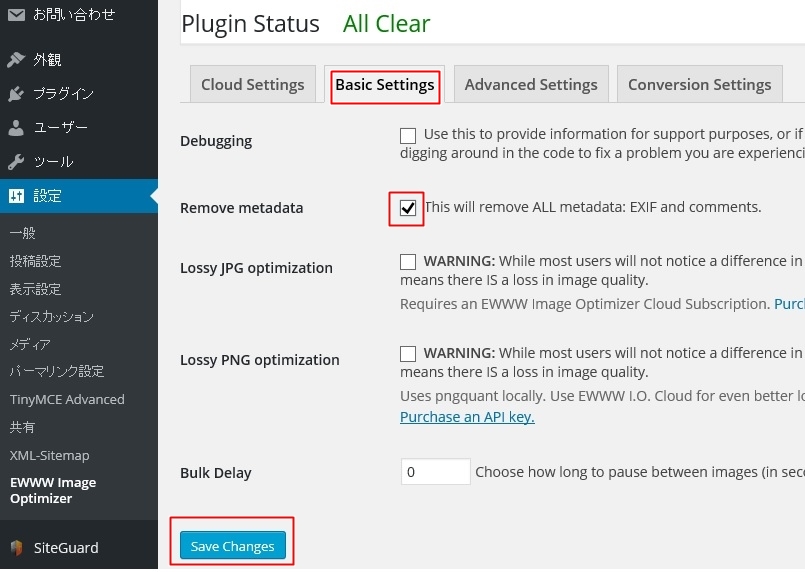
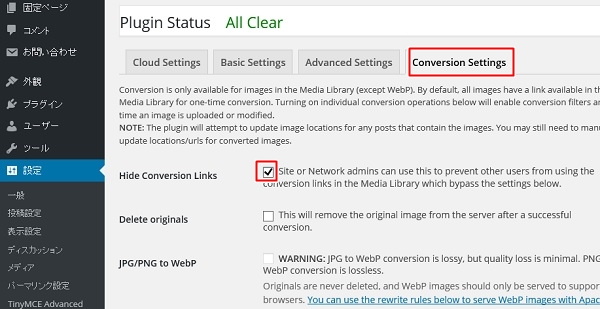
Basic settingsのページで、Remove metadataのところにチェックを入れ、Save changesをクリックします。




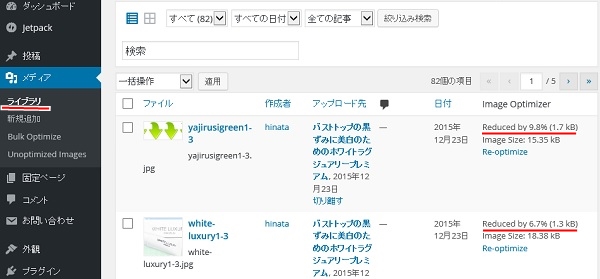
これだけでも、結構圧縮されているのがわかりますね。

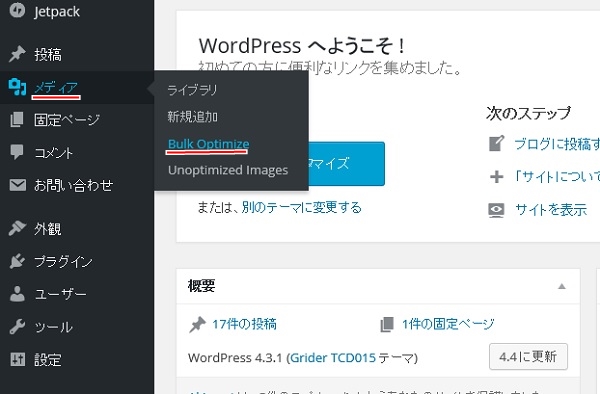
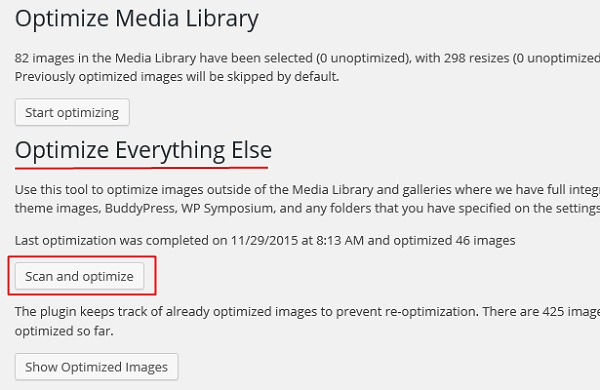
メディアからBulk Optimizeを選択します。


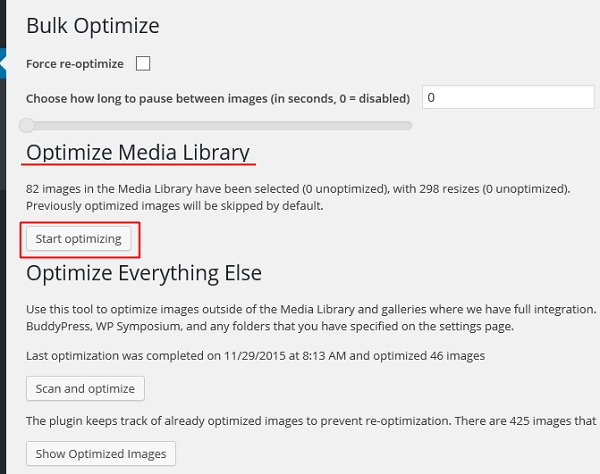
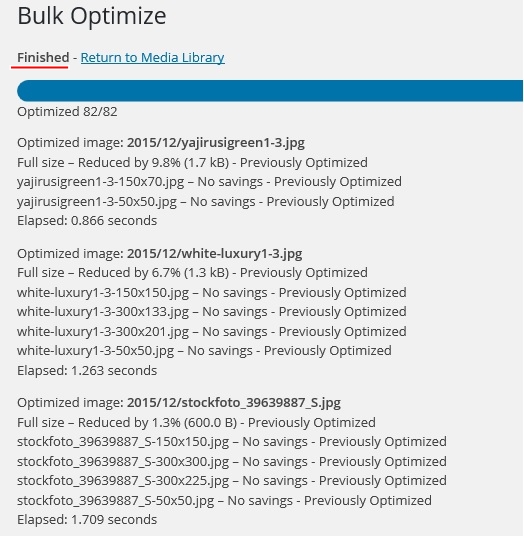
ずべて圧縮されるとfinishedの表示がされますので、これで完了です。

Optimize Everything Elseのscan and optimizeをクリックします。

これで、ブログ内の画像が圧縮され表示速度が軽くなっていると思います。
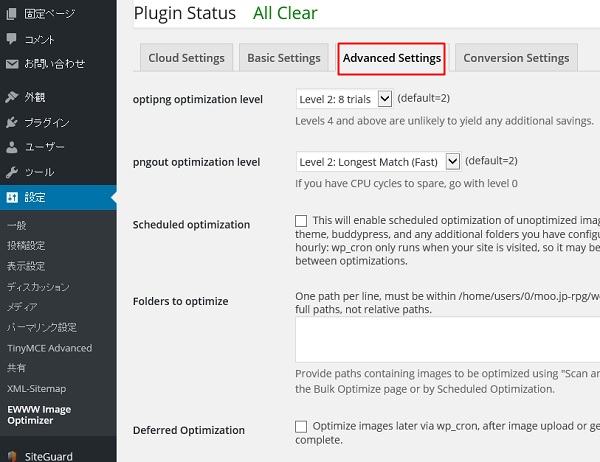
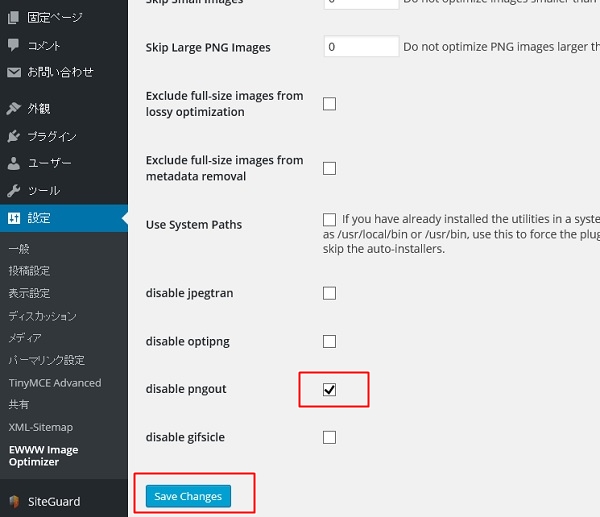
圧縮される程度ですが、2-4の部分のlevelの部分で調整も出来ますが、
画像の表示が荒くなったりするので、最初に設定されているlevel2のままで良いと思います。
以上で説明は終了です。簡単でしたね。
Wordpressは、役立つプラグインがありますので、できるだけ活用していきましょう!