SIRIUSでサイトをアップロードしたときに、アップロードした画像が化ける時があります。その原因の一つがウィルス対策ソフトが原因です



サイトの表示速度が落ちるだけで、売り上げが大幅に落ちると言われています。今回は、「第一部でSIRIUSUで作成したサイトの表示速度を分析」して、「第二部では修正する方法」をご紹介してまいりたいと思います。
まずは、サイトの表示速度をチェックする方法として利用するのは、Googleさんが行っているサービスで「DevelopersのPageSpeed Insights」というツールを使います。
まずは、PageSpeed Insightsを開くとこんな画面が表示されますので、
調べたいサイトのURLを入力して、最後に右側の青い分析のボタンをクリックします。
今回は、この「究極アダルトアフィリエイト」のサイトを分析してみましょう。

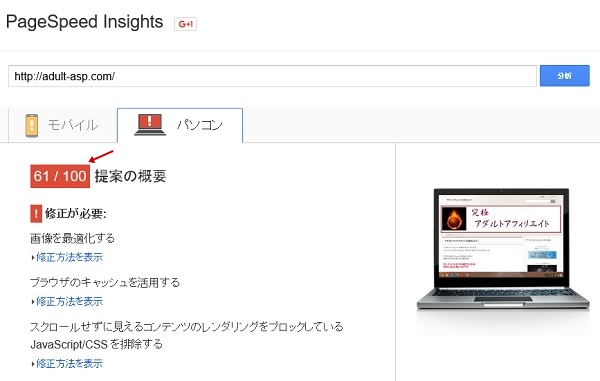
![]()
赤は修正が必要、黄色はまあまあ、緑は修正必要なしとなりますが、私のサイトは、パソコンが61/100で赤表示。
修正が必要と表示されました。

![]()
修正が必要な個所は「画像を最適化する」「ブラウザのキャッシュを活用する」「スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript/cssを排除する」の3つです。
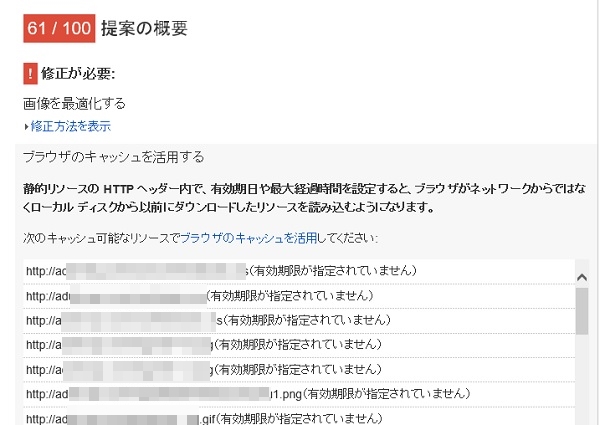
ちなみに、「修正方法を表示」をクリックすると、修正が必要な個所と方法について表示されます(下図)

![]()

PageSpeed Insightsはこちらからどうぞ
今回は、PageSpeed Insightsを使うことでサイトの表示速度をチェックすることが出来ました。
第二部では、ブラウザのキャッシュを活用する方法を分かり易く解説してまいります。