SIRIUSのサイドメニューの幅を広げてみましょう

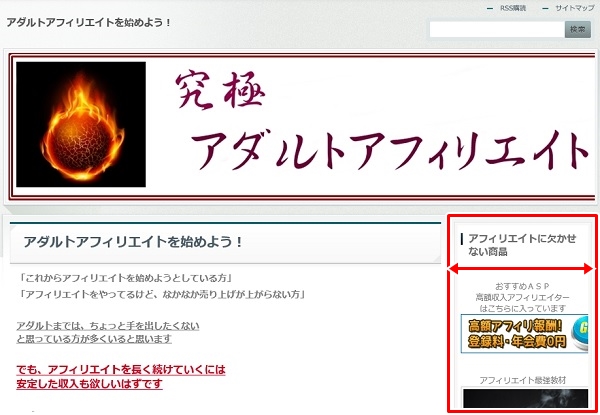
SIRIUSのテンプレートは、既存のままだとサイドのメニューの幅が結構狭くて、
広告を張り付けるとはみ出したりします。
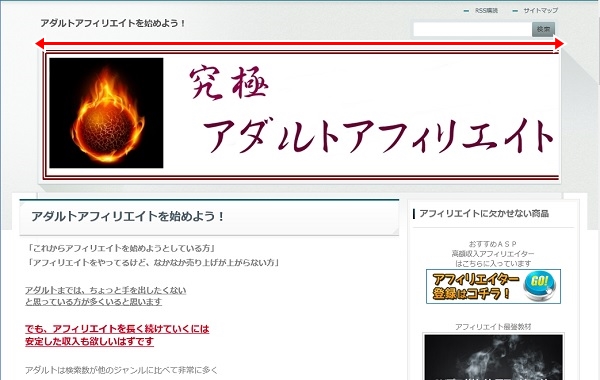
下図のような感じです。この広告は幅が250ですが端が表示されてません。
今回は250の広告が入るように設定してみましょう。

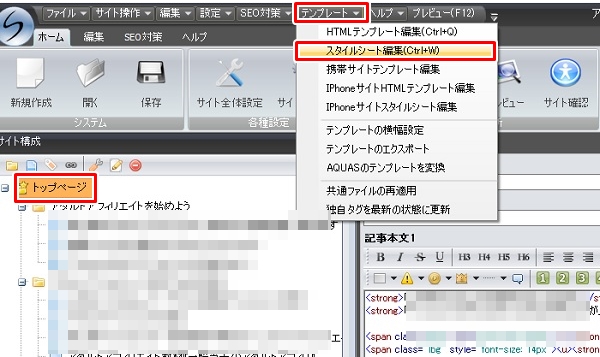
トップページをまずは表示させます。
次にテンプレートの部分へカーソルを移動し、スタイルシートの編集をクリックしましょう。
(※ここで、スタイルシートをメモ帳などにコピーしてバックアップしておきましょう。テンプレートをカスタマイズすることは,SIRIUSでは自己責任になりますのでご了承ください)

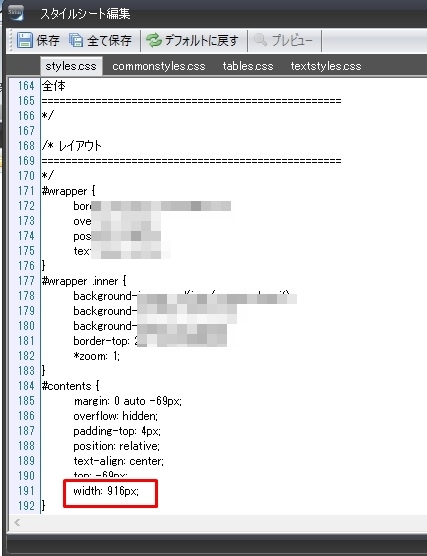
赤枠で囲まれた916の部分を1000に変更して、保存をクリックします。

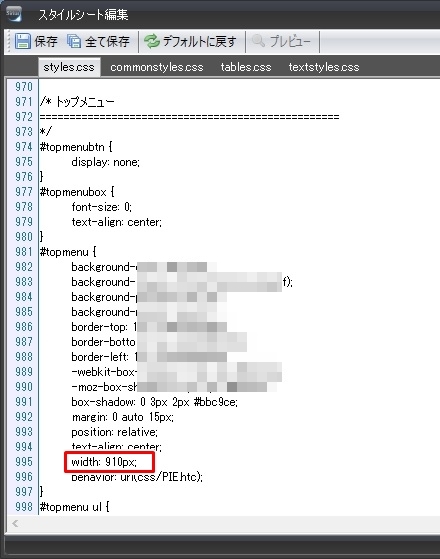
トップメニューと書かれたところを探して、赤枠の910の部分を、1000に変更します。

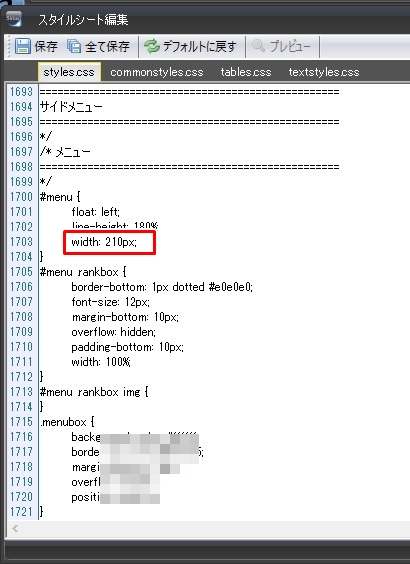
サイドメニューと表示されている部分を探し、210の部分を300に変更します。最後に保存をクリックします。
ここがサイドメニューの幅を変更する部分で、もし、さらに広くしたい場合には、数字を大きくすれば可能です。
ただし、全体の表示にも影響してくるので考慮しながら変更していきましょう。

これで、サイドメニューの幅は変更されましたが、今度は、ヘッダー画像が途切れています。
ヘッダー画像の幅もカスタマイズしましょう。

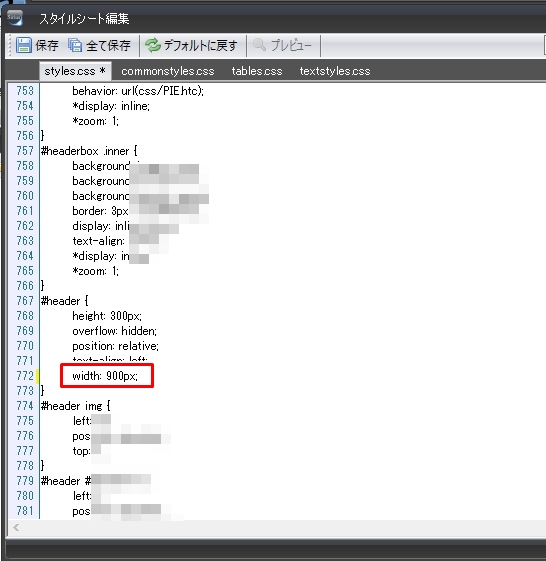
headerと書かれた部分を探し、900を1000に変更して、最後に保存をクリックします。

これですべて完了です。
このサイトはこのサイズで作成されています。
本来であればさらにカスタマイズが必要で、細かい部分がずれています。
でも、あまり詳しくない方はこれくらいの変更でも良いと思います。
SIRIUSのテンプレートによって、
多少スタイルシートの表示が変わっていますが、基本は同じです。
また、テンプレートを変更するたびに、
カスタマイズが必要になりますのでご注意ください。
以上がSIRIUSテンプレートのサイドメニューのカスタマイズについての説明でした。