

SIRIUS�ō쐬�����T�C�g�ɃX���C�_�[��}�����Ă݂悤

�uSIRIUS�v�͂Q�O�Q�Q�N�T���ɔ̔��I���v���܂����B
�����āA�V�wSIRIUS�Q�x�Ƃ��Đ��܂�ς��܂����I
�V�����@�\���ڂŎg���₷���Ȃ����uSIRIUS�Q�v
��������������SIRIUS2
�ȉ��̋L���́ASIRIUS�̉���ɂȂ�܂��B
SIRIUS�ŃT�C�g�쐬���Ă�����ŁA
�L�����X���C�_�[�ŕ\�����������Ƃ������������̂ł͂Ȃ��ł��傤���B
�Ƃ��������A�̋�J���ĕ\�����������̂ł����B
���̂��́u�A�_���g�A�t�B���G�C�g���n�߂悤�v�ɂ�������
�����Ă��������Ȃ��ł��傤���Ƃ������⍇�����������悤�ɂȂ�A
�A�_���g�A�t�B���G�C�g�͉摜�𑽂��g�p���܂�����A
���Ȃ��X�y�[�X�ő����̉摜��\���ł���̂͂����ł���ˁB
���̒��x�ł�����ȒP�ɕ\���ł��܂��̂ŁA�Q�l��TRY���Ă݂Ă��������B
�X���C�_�[�ɂ�bxSlider���g�p���܂�
bxSlider���_�E�����[�h
bxSlider�͉p��\���������̂ŐS�z�ɂȂ�܂������v�ł��B
���̏����Ă���ʂ�ɐi�߂�ΊȒP�Ƀ_�E�����[�h�ł��܂��B
�����ł��̂ł����S���������B
�܂��͂����炩��_�E�����[�h��bxslider

��L�̉摜���\�����ꂽ��ԐF�̃{�^�����N���b�N���܂�
![]()

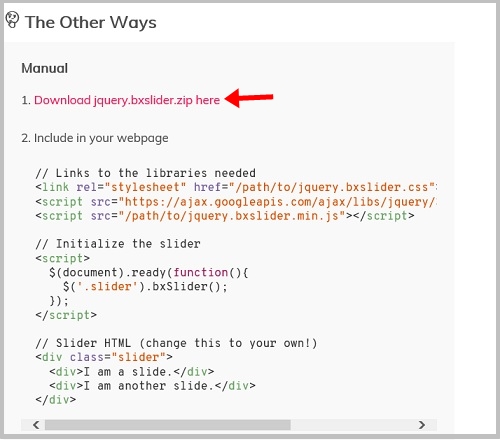
�����X�N���[������Ƃ��̉�ʂ��o�Ă��܂��̂ŁA�����킩�肸�炢�ł����uDownload jquery.bxslider.zip here�v���N���b�N���܂�
![]()

�ubxslider-4-4.2.12�v�Ƃ������k�t�H���_�[���C���X�g�[������܂��̂ŁA�N���b�N���ĉ𓀂��Ă��������B
���̃t�H���_�[�̒�����
dist��vendor���ujquery.easing.1.3�v
src��css���ujquery.bxslider�v
���̂Q�̃v���O�C�����g�p���܂�
SIRIUS�̃T�C�g�ۑ���ɃC���X�g�[��
�������̃p�\�R���̒���
���Ԃ�F�����windows(C)�̒���SIRIUS�̃f�[�^�[���ۑ�����Ă���Ǝv���܂�
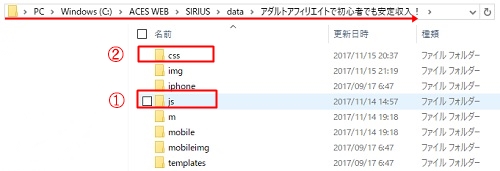
���ۑ��f�[�^�[�̒��ɁuACES WEB�v������Ǝv���܂��̂ŃN���b�N���uSIRIUS�v���N���b�N���udata�v���N���b�N���X���C�_�[��\�����������T�C�g���N���b�N
![]()

�@js�Ƃ����z���_�[�̒��ɐ�قǃ_�E�����[�h���Ă������ujquery.easing.1.3�v���R�s�[���y�[�X�g���Ă��������B
�Acss�Ƃ����z���_�[�̂Ȃ��ɂ��A�������ujquery.bxslider�v���C���X�g�[�����܂��B
�i�C���X�g�[�����@�͐�قǃ_�E�����[�h���Ă��������̂��E�N���b�N���ăR�s�[������A���Ƃ̓C���X�g�[����Ƀ}�E�X�������Ă����E�N���b�N�Œ���t�����N���b�N����C���X�g�[���ł��܂��j
����ŁA�܂��͉������͏I���ł��B
���ɁA�u�e���v���[�g�̕ҏW�v��jQuery�̃R�[�h���L�ڂ��Ă����܂�
SIRIUS�̃e���v���[�g��jQuery�R�[�h���L��
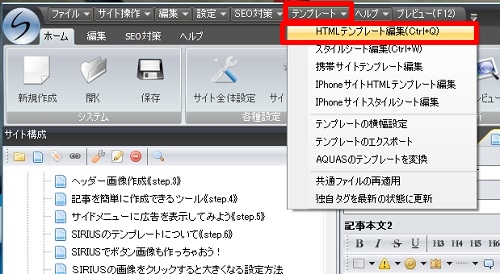
SIRIUS�̏㕔���j���[�u�e���v���[�g�v����uHTML�e���v���[�g�ҏW�v��I��

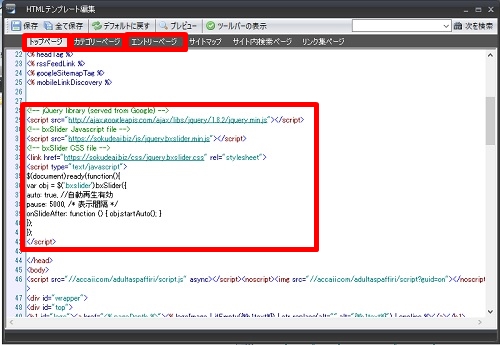
�u�g�b�v�y�[�W�v�u�J�e�S���[�y�[�W�v�u�G���g���[�y�[�W�v�̂��ꂼ��ɁA��head����/head�����A�Ԃ��g�̕����ɉ��L�̃I�����W�̘g�����R�s�[���ē\��t���Ă��������B
�����̃T�C�g��URL���L�����镔����2��������܂��B
�����j�ԈႦ��ƃT�C�g�̃e���v���[�g������Ă��܂��̂ŃR�s�[���Č����T���Ă����Ă��������B�����A���Ă��ӔC�͕����܂���̂Ŏ��ȐӔC�ł��肢���܂���(#^.^#)

<!-- jQuery library (served from Google) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="https://�����̃T�C�g��URL/js/jquery.bxslider.min.js"></script>
<!-- bxSlider CSS file -->
<link href="https://�����̃T�C�g��URL/css/jquery.bxslider.css" rel="stylesheet">
<script type="text/javascript">
$(document).ready(function(){
var obj = $('.bxslider').bxSlider({
auto: true, //�������L��
pause: 5000, /* �\���Ԋu */
onSlideAfter: function () { obj.startAuto(); }
});
});
</script>
���悢��T�C�g�ɕ\��������ݒ�ł�
���Ƃ́A�����̃T�C�g�̕\���������������i�L���쐬�̕�����OK�ł��j�j�ɉ��L�̃I�����W�̘g���̕������R�s�[���ē\��t����Ί����ł��B
2�J�����ł���A�T�C�h�L���f�ڕ����ɒ��ړ\��t���Ă�OK�ł��B
�������A�摜�͓����T�C�Y�̂��̂�p�ӂ��Ēu�����Ƃł��ꂢ�ɕ\������܂��B
�摜�̐��͑��₷���Ƃ����炷���Ƃ��A���̕����ōD���Ȃ悤�ɕύX���Ă�������
<pcc>
<div class="bxslider">
<div class="slide">�����Ƀ����N��t���ĉ摜��}���iASP�̃^�O�ł�OK�j</div>
<div class="slide">�����Ƀ����N��t���ĉ摜��}���iASP�̃^�O�ł�OK�j</div>
<div class="slide">�����Ƀ����N��t���ĉ摜��}���iASP�̃^�O�ł�OK�j</div>
</div>
</pcc>
�ǂ��ł��傤�H
�\������܂����ł��傤��
���̃T�C�g�ł͂���ŕ\������Ă��܂��B
�����������Ƃ���ł́A�h���C���ɋL���������Ă�����A���{��h���C���̏ꍇ�ɕ\������Ȃ��P�[�X������܂����B
�܂��A�X�}�z�ɂ͕\������Ȃ��悤�ł��B
SIRIUS�Ƃ̑��������܂�悭�Ȃ��̂�������܂���B
�X�}�z�ɂ��\�����������Ƃ��ɂ́A������jQuery������Č��Ă��������B
���ԒZ�k�Ƀ��W���[�������p
���͍�Ƃ̌��������}���̂Ń��W���[�����g�p���Ă��܂��B
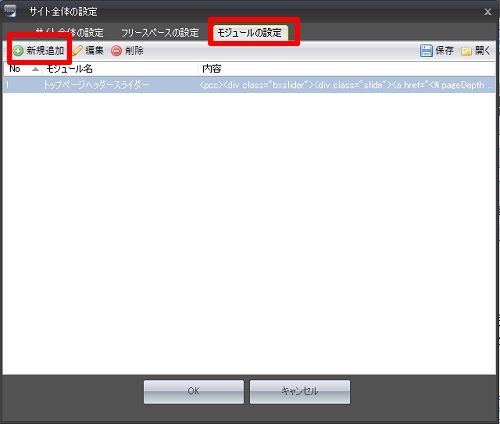
�u�T�C�g�S�̐ݒ�v���u���W���[���̐ݒ�v���u�V�K�lj��v

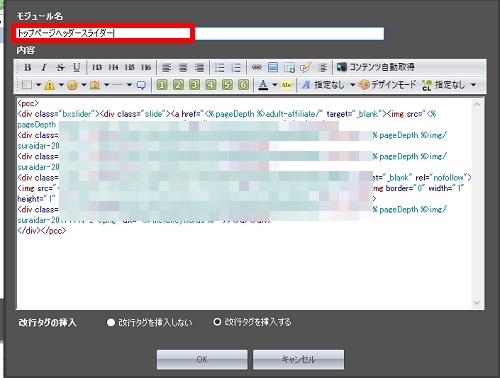
�u���W���[�����v�ɂ͎�����������₷�����O��t���܂��B����̓g�b�v�y�[�W�ւ̕\���ł����̂ł��̂悤�ɂ��܂����B
�L���쐬�̕����ɂ́A�\����������pcc�Ŏn�܂�R�[�h���L�����܂��B�Ō��OK����Ί����ł�

��́A�\���������������ɃJ�[�\���������Ă����E�N���b�N�����
�u���W���[���̑}���v�Ƃ����\�L������̂ŁA�����ő}�����������ڂ�I��ŃN���b�N����Ί����ł��B
���W���[���́A�R�[�h�\�L�����łȂ��A
�������ʂ��Ƃ������L���Ȃǂ��g���܂킷�Ƃ��ɓo�^���Ă����Ǝ��ԒZ�k�ɂȂ�܂��̂Ŋ��p���Ă݂Ă�������
�ȏ��SIRIUS�ɃX���C�h�L����\����������@�̐����͏I���ł��B
�e���v���[�g��h���C���ȂǁA�l�X�ȗv���ŕ\������Ȃ��P�[�X�����X����悤�ł���TRY���Ă݂Ă���������
sirius�����y�[�W��
















