

SIRIUSにCSSを利用して画像を揺らす方法
「SIRIUS」は2022年5月に販売終了致しました。
そして、新『SIRIUS2』として生まれ変わりました!
新しい機能満載で使いやすくなった「SIRIUS2」
ご覧ください→SIRIUS2
以下の記事は、SIRIUSの解説になります。

上級者の方ならjQuery等を利用して簡単に、画像をスライドさせたり、画像を揺らしたりすることもできますが、初心者には難しいですよね。
そこで、CSSをつかうことで誰でも画像を揺らすことのできる方法をご紹介します。
アダルトアフィリエイトをされている方には、このようなおっぱいの揺れる画像などはいかがでしょうか。
こちらにリンクを付ければ、購入サイトに飛ばすことも可能です。
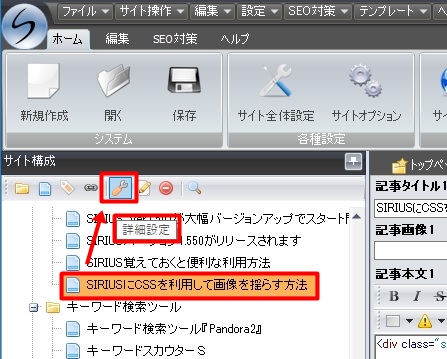
まずは、表示させたいページのところで「詳細設定」をクリックします

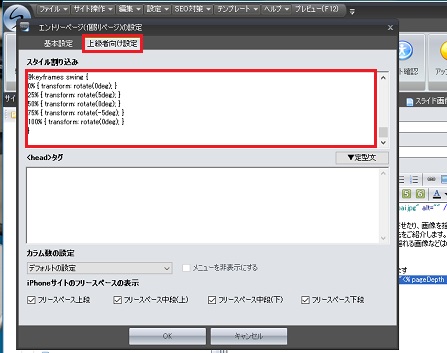
上級者向け設定のスタイル割り込みの部分に、以下のソースをコピペしてください

.swing {
margin:10px;
-moz-animation: swing linear 5s infinite;
-moz-transform-origin: center -30px 0;
-webkit-animation: swing linear 5s infinite;
-webkit-transform-origin: center -30px 0;
-ms-animation: swing linear 5s infinite;
-ms-transform-origin: center -30px 0;
-o-animation: swing linear 5s infinite;
-o-transform-origin:center -30px 0;
animation: swing linear 5s infinite;
transform-origin: center -30px 0;
display: block;
float:left;
}
@-moz-keyframes swing {
0% { -moz-transform: rotate(0deg) }
25% { -moz-transform: rotate(5deg); }
50% { -moz-transform: rotate(0deg); }
75% { -moz-transform: rotate(-5deg); }
100% { -moz-transform: rotate(0deg); }
}
@-webkit-keyframes swing {
0% { -webkit-transform: rotate(0deg); }
25% { -webkit-transform: rotate(5deg); }
50% { -webkit-transform: rotate(0deg); }
75% { -webkit-transform: rotate(-5deg); }
100% { -webkit-transform: rotate(0deg); }
}
@-o-keyframes swing {
0% { -o-transform: rotate(0deg); }
25% { -o-transform: rotate(5deg); }
50% { -o-transform: rotate(0deg); }
75% { -o-transform: rotate(-5deg); }
100% { -o-transform: rotate(0deg); }
}
@-ms-keyframes swing {
0% { -ms-transform: rotate(0deg); }
25% { -ms-transform: rotate(5deg); }
50% { -ms-transform: rotate(0deg); }
75% { -ms-transform: rotate(-5deg); }
100% { -ms-transform: rotate(0deg); }
}
@keyframes swing {
0% { transform: rotate(0deg); }
25% { transform: rotate(5deg); }
50% { transform: rotate(0deg); }
75% { transform: rotate(-5deg); }
100% { transform: rotate(0deg); }
}
後は記事内の表示させたい部分に下記のhtmlを記述していただければ表示されます。
- <div class="swing"><img src="画像URL"></div>
簡単でしたね。
少しわかってくると、1回のアニメーションのサイクルを早くしたり、繰り返す回数を変更したりすることもできます。
この画像を広告に利用すれば、注目度もアップしますし、1記事に1広告でもクリック率がぐっとアップすることも可能になりますね
sirius公式ページへ
















