SIRIUSやWordpressにサイトアイコン(ファビコン)を表示する方法
このサイトを、internet Explorerで開いた時の、上部に表示されたURLの画像です。
URLの脇にファビコン(サイトアイコン)と呼ばれる画像を表示させることで、サイトの存在をアピールでき、さらにサイトの信用度もUPして滞在時間の長さにも効果が見込めると思います。簡単に表示できますので是非活用することをお勧めします。
 |
1.wordpressでサイトアイコンを表示する方法
Wordpressは非常に簡単なのですぐに表示可能です。
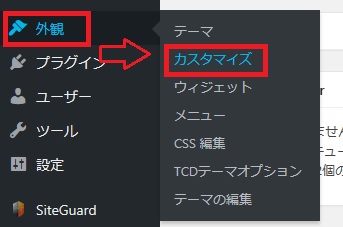
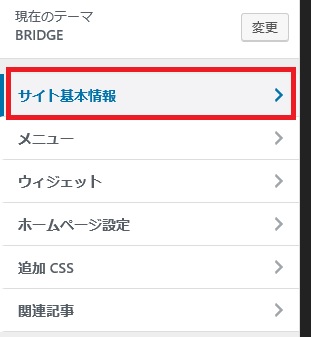
まずは、ダッシュボードから外観→カスタマイズとクリックします。
 |
 |
 |
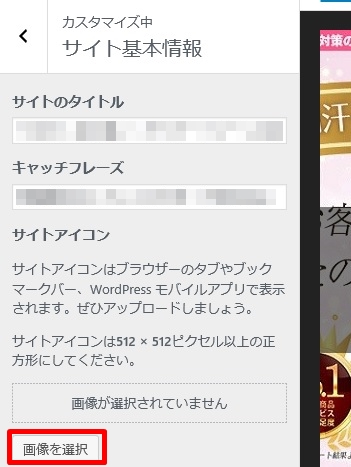
画像選択の部分で、パソコンに取り入れてある画像を選択すれば完了です。
これだけで、サイトアイコンの設定が完了しました。
簡単でしたね。

2.SIRIUSでファビコンを設定する方法
シリウスの場合は、最初に画像を準備しておく必要があります。
画像は32×32のサイズでご準備ください。
(サイズ変更は、パソコン付属のペイントでも出来ますし、このサイトでも紹介しているphotoscapeでもできます)
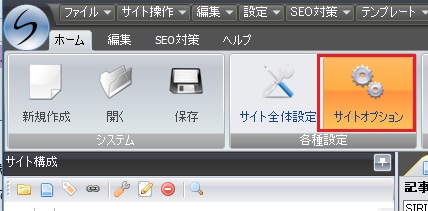
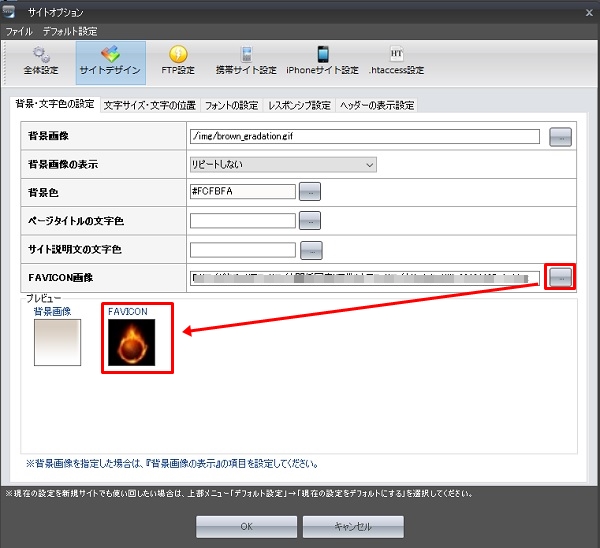
画像が準備出来たら、SIRIUSで、「サイトオプション」→「サイトデザイン」と進みます。
 |
 |
 |
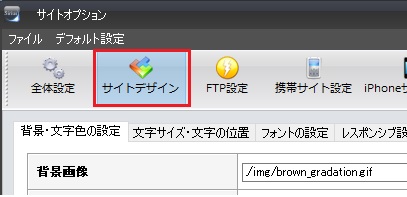
サイトデザインのページが開いたら、「FAVICON画像」のところで赤枠のボタンをクリックして、先ほど準備した画像を選択します。
選択すると、プレビューに画像が表示されますので確認してOKであれば「OK」ボタンをクリックすれば完了です。

これで完了ですが、ファビコンのサイズが小さいので写真とか文字だと何が表示されているのかわかりませんので、ロゴみたいなものとかイラストのようなものを準備するとよいと思います。
簡単でしたね。
また、中にはブラウザによって表示されないこともあるようなので、全てのブラウザに表示されるようにしたいのであれば、画像の保存形式を「.jpg」から「.ico」に変更することで対応します。
変換はico変換で検索すれば、無料で変換できるサイトが見つかりますので、そこで変換してから実行してみてください。
最後までお読みいただきありがとうございました。