ヘッダー画像を編集加工できる無料ソフト「photoscape」
photoscapeはフリーソフトで、誰でも簡単に編集加工出来ます。
有料版はさらに多くのツールを使用できますが、私は無料版だけでも十分だと思います。
このサイトのヘッダー画像も「photoscape」で作成しています。
ダウンロードはphotoscapeと打ち込み検索すれば、Vectorなどで出来ます。
では、ダウンロードは個々にしていただき、ダウンロードした後のphotoscapeをご紹介しましょう。
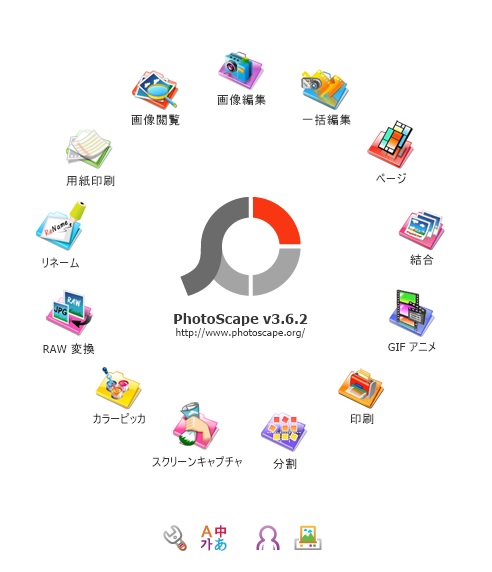
photoscapeの紹介
様々なツールがありますが、今回はヘッダー画像を作成してみましょう

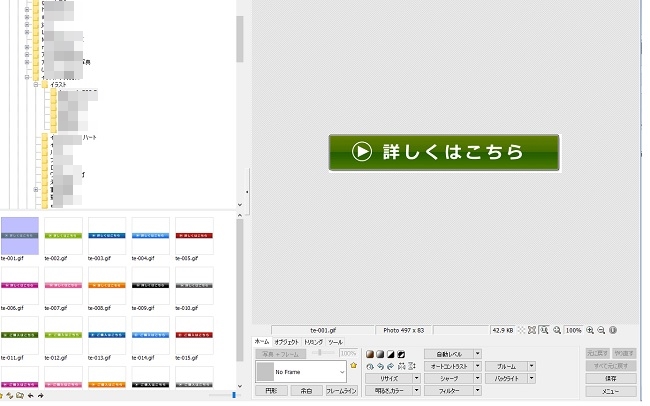
左側に自分のピクチャーから、なんでもいいので画像を選択してください。
(できれば、白い何も書かれていない画像を事前に用意しておくと編集する時間を短縮できます)
私の場合は、このタグを選択してみました。

新規に作成してもいいのですが、編集したほうが楽なので、私はいつもこうしています。
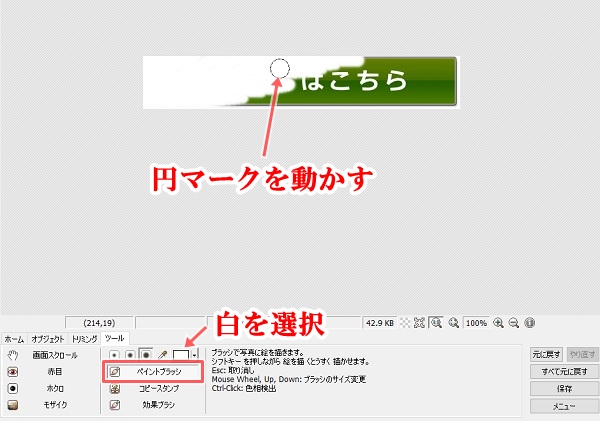
ペイントブラッシをクリックし、さらに色は白を選択します。
丸い円が表示されますので、現在表示されている画像の上をなぞることで消していきます。

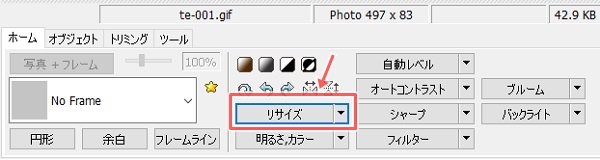
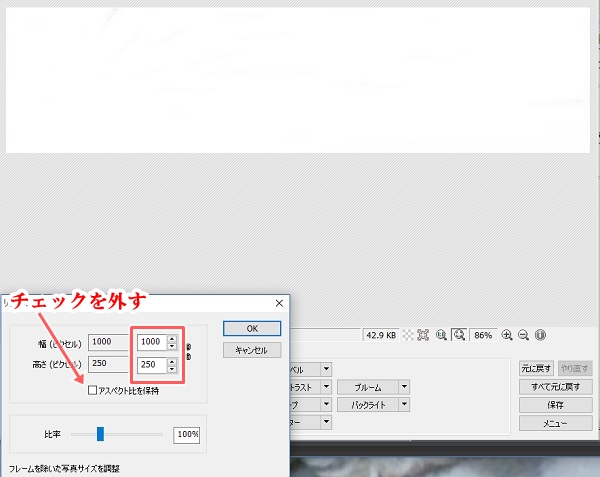
リサイズをクリックします

![]()
作成したいヘッダー画像の大きさをここで打ち込みます。
(アスペクト比を保持の部分のチェックは外しておきます)
ヘッダー画像の大きさは、テンプレートによって違います。
今回は、シリウスのテンプレートの大きさで1000×250で作成してみます

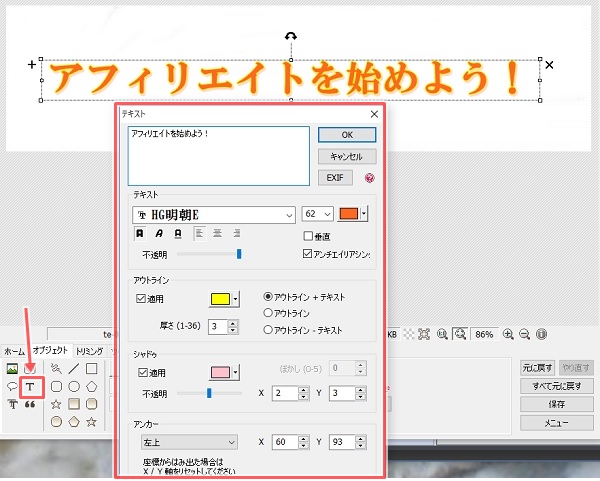
「T」の部分をクリックすると、こんなテキストが表示されます。
文字を打ち込み、字体やアウトライン・シャドウなどで、文字を装飾していきます。
文字の大きさは、後からでもヘッダー画像部分の周りにある白い箱をスライドすることで十字自在に編集できます。

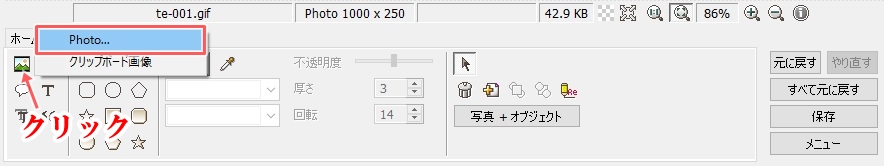
左下にある絵のボタンをクリックすると、photoと表示されるのでクリックします。

![]()
自分のパソコンから画像を選択して挿入したら、画像の上で右クリックします。
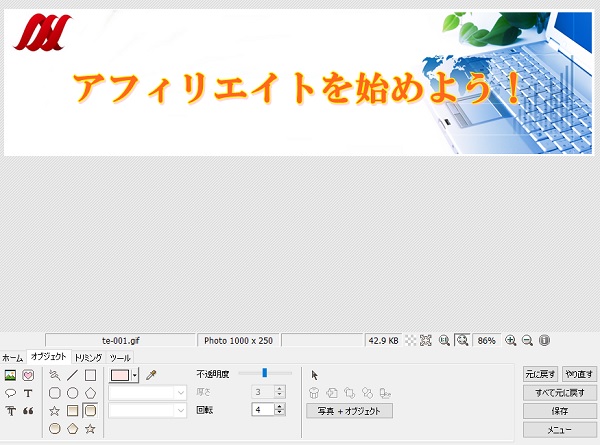
画像を回転させたりすることも出来ますが、今回は、文字が被っているので後面にします

いかがでしょうか。
更に画像を増やしたり、文字を斜めにして挿入してみたりすると、プロが作成したようなヘッダー画像を作成する事が出来ます。

photoscape他の使えるツール

他にもたくさんのツールがあります
■カラーピッカは、画像から抽出色を調べることが出来るので、絵を描く方などにはありがたいツールです。
■スクリーンキャプチャは、取っておきたい画像が表示されたときにすぐに選択した範囲をパソコンに取り込むことが出来ます。
■ページでは、様々な画像をページ内に整列したり編集したり出来ます。
こんな便利なツールが無料で作成できます。
ご自分のサイトで、まだもし、最初にテンプレートについてきている画像を使用している方は、
オリジナルの自分だけの画像を使用してみましょう。
最後までお読みいただきありがとうございました