アダルトアフィリエイト無料講座Step.14「Wordpressにスライダー広告を設置してみよう」

まず広告を設置するためのにASPと契約を結ばないと置けないわけですが、
そのASPに関しては別のページで紹介していますのでそちらをご覧ください。
おすすめはアダルト専門の「DTI」、他に日本のASP「バナーブリッジ」などが私のおすすめです。
→詳しくはこちらからご覧くださいアダルトを取り扱うASP
他にも沢山ありますがその辺はご自分で検索してみてください。
(※SBSやDTIはすぐに契約されますが、バナーブリッジなどは簡単な審査がありますので、
サイトに記事を5ページくらいは作成してから申請したほうが審査が通りやすいです。)
では早速スライダー広告を設置してみましょう
Wordpressにスライダー広告を設置
Wordpressにスライダー画像を設置する方法は、プラグインを使用する方法とテーマを利用する方法の2つです。
1、プラグイン「easing slider」を利用する方法
こちらは別のページでご紹介していますのでこちらをご覧ください→easing sliderの使用説明
2.テーマに入っているツールを利用する方法
今回は、STEP.6で紹介しているTCDのテーマ「BRIDGE」を使用したスライダー広告の設置方法をご紹介します。
このテーマはアフィリエイトのために作成されたテーマなので広告も簡単に設置できます
TCDのテーマ「BRIDGE」を利用したスライダー広告の設定
WordpressにTCDテーマBRIDGEがインストールしている前提で話を進めていきます
(BRIDGEについて詳しくはこちらからご覧ください→BRIDGE
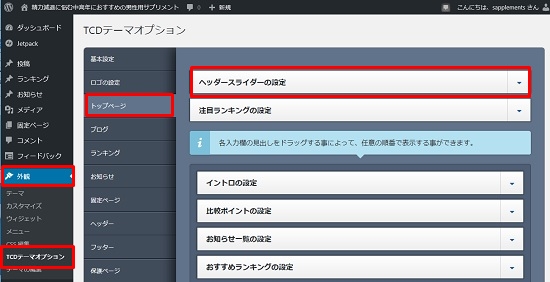
まずはダッシュボードから「外観」→「TCDテーマオプション」→「トップページ」→「ヘッダースライダーの設定」の順にクリックしていきます。

![]()
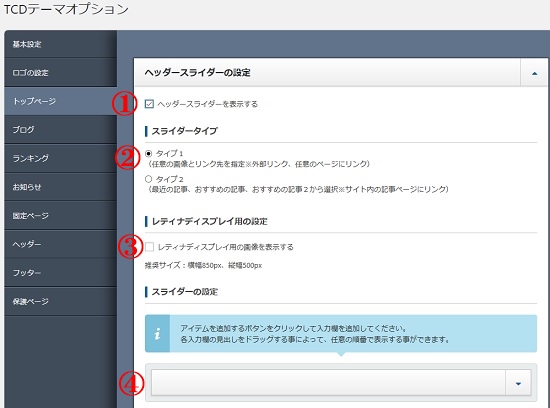
ヘッダースライダーの設定画面です。
①にはチェックを入れて表示させる設定をします。
②には、タイプ1の任意の画像を表示させるか、タイプ2の記事の中から選択して表示させるかの設定があります。
ここではタイプ1を選択します。
③には、用意する画像が高画質な場合に設定します。ご自分で作成した画像などの場合はチェックを入れないほうがいいでしょう。
④をクリックして画像やリンク先の設定に移ります。

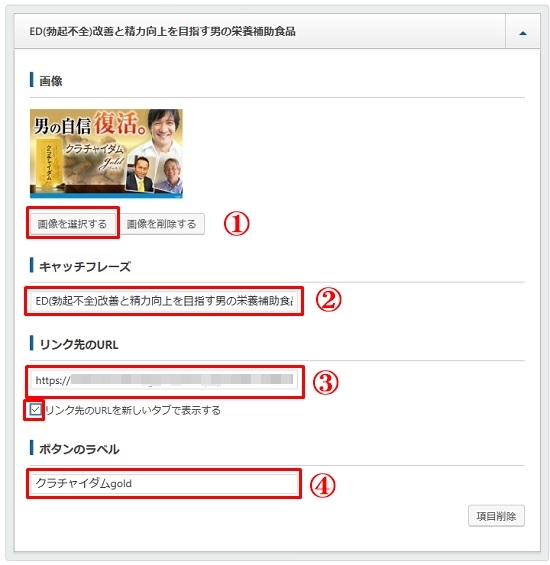
![]()
①画像を選択する
あらかじめご自分で画像の大きさが「横幅850px-縦幅500px」の広告画像を用意しておき、ここで選択します。
②キャッチフレーズ
商品の紹介を簡潔に記入します。
③リンク先のURL
私はここにはASPの広告のURLを打ち込んでいます。ここから購入されれば報酬が発生します。
また、リンク先のURLを新しいタブで表示するにはチェックを入れたほうがいいと思います。(もし、入れないとクリックされた時点で別のページだけが表示されお客様は戻ってきてくれなく可能性が高くなってしまいます)
④ボタンのラベル
クリック先のボタンなので、商品名などがいいと思います。

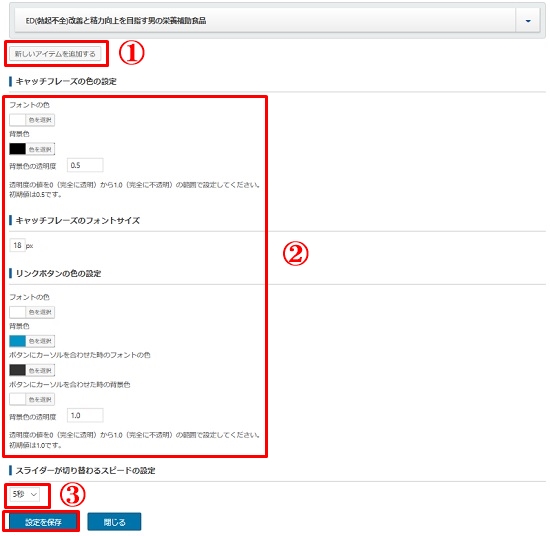
![]()
①新しいアイテムを追加する
さらに、画像を追加していくためのボタンです。
スライド画像の分だけ増やしていけますが、大体5枚程度までが妥当だと思います。
②キャッチフレーズの色の設定
ボタンやキャッチフレーズなどの色の設定なので、色々試してサイトにあったカラーに設定してください。
③スライダー画像のスピード設定
画像が入れ替わる秒数で5秒から10秒の間で設定できます。
最後に設定を保存で終了です。

![]()
今回、このアダルトアフィリエイト無料講座の説明用に作成したサイトがこちらです。
スライダー画像など結構かっこよく出来上がっていませんか?
TCDのテーマを使用するとこんな簡単に作成できてしまいます。
次回はこのサイトにランキングも挿入してみたいと思います。

これで、アダルトアフィリエイト無料講座Step.14「Wordpressにスライダー広告を設置してみよう」の解説は終了です。
最後までお読みいただきありがとうございました。