�A�_���g�A�t�B���G�C�g�����u��step.8�u�L�����f�ځv
�܂���step.7�܂łŋL���������Ă���̂ŁA
�A�_���g����舵��ASP�ɐ\�����Č��܂��傤
��ASP�Ɋւ��Ă͂���������������������A�_���g����舵��ASP�ꗗ
��ASP�ւ̐V�K�o�^���@�͂����炩�灨�A�_���g����舵��ASP�ւ̐\�����@
����́AASP�ɏ��F���ꂽ��Ԃ�����������Ă��������܂��B
�L����\��
�����ł�ASP�̓o�i�[�u���b�W��I�����܂����B
�o�i�[�u���b�W�̉���y�[�W�̏㕔�ɂ��郁�j���[����A
�@�܂��͎����̃u���O��I�����܂��B
�A�u�v���O���������v���u�v���O�����ڍ����v���N���b�N�B
�B�����̒T�������L�[���[�h��ł�����Ō������N���b�N���܂��B
�i����̓A�_���g�A�t�B���G�C�g�Ɋւ��ĂȂ̂ŁA���͍܂Ō������܂����j

![]()
���͍܂̎�舵�����i���\������܂����B
��V���z�⏳�F���Ȃǂ��f�ڂ���Ă��܂����A
����ɏڂ����\�������邽�߂ɏ��i���̕������N���b�N���܂��B

![]()
�v���O�����̏ڍׂ������ŕ\������܂��B
�����Ŏ������[���ł�����̂ł���A
��ԉ��̂ق��Ɂu��g�\���v�Ƃ����{�^�����o�Ă���̂ŃN���b�N���Đ\�����܂��B

![]()
�����ɏ��F�����Ƃ��̂悤�ȉ�ʂ��o�Ă��܂��B
�R����̏ꍇ�ɂ́A�ォ�烁�[���ŐR�����ʂ����M����܂��B

�L�����f��
���F���ꂽ���i��I�����u�f�ڗp�^�O�擾�v���N���b�N�����
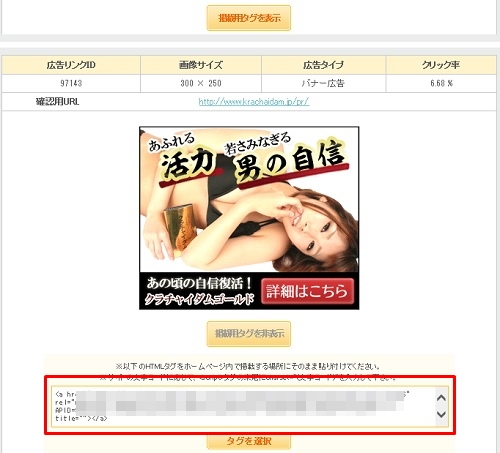
���̂悤�ȍL���̃f����ʂ��\������܂��̂ŁA
�L���̑傫���Ȃǂ����Ȃ��玩���̃T�C�g�ɂ������L�����`���C�X���܂��B
����́A�܂����i�̋L���������Ă��Ȃ��̂ŁA
�T�C�h�o�[�Ɍf�ڂ�����@�����Љ�܂�
�܂��́A�T�C�h�o�[�ɂ��������ȍL����I��ŁA�u�f�ڗp�^�O��\���v���N���b�N���܂��B
��a href�Ŏn�܂锠�̒��̃^�O��I�����ăR�s�[���܂��B

wordpress�ɕ\��
�e���v���[�g�ɂ�葽���Ⴂ�܂����A�قڕς��Ȃ��Ǝv���܂��B
�܂��́Awordpress�̃_�b�V���{�[�h����
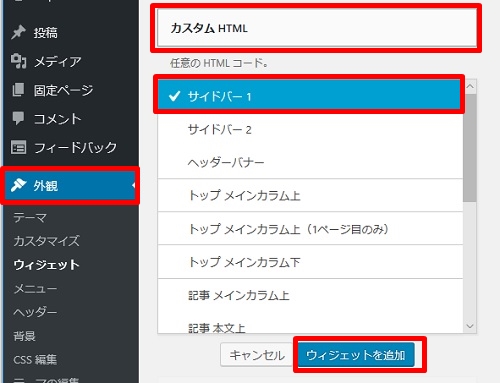
�u�O�ρv���u�J�X�^��HTML�v���u�T�C�h�o�[�P�v���u�E�B�W�F�b�g��lj��v�Ə��ԂɃN���b�N���Ă����܂��B

![]()
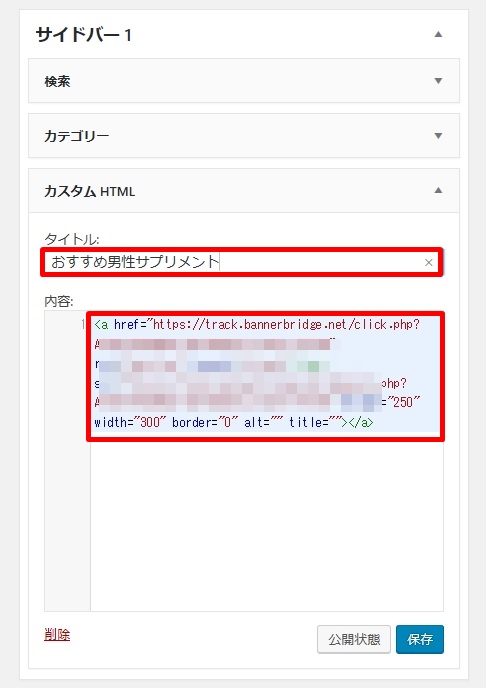
�J�X�^��HTML�̋L�������ʂ��\������܂��̂ŁA
�^�C�g���Ɠ��e�̕����ɂ́A�O�Ɏ擾���Ă������o�i�[�u���b�W�̍L���^�O��\��t���܂��B

![]()
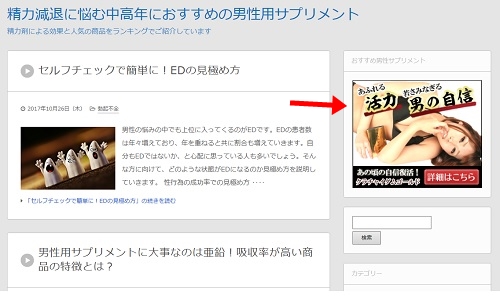
����ŁA�T�C�g�̉E�T�C�h�o�[�ɍL�����f�ڂ���܂����B
���̍L�����N���b�N���čw�������A���Ȃ��ɕ�V���������܂��B

�ȒP�ł����ˁB
�������A���������Ƃ������܂����A����ȋL����������Ԃ�
�T�C�h�o�[�̍L�����N���b�N���čw�����Ă���邭���D�����l�͂܂��K��܂���(#^.^#)
���i�̏Љ���������̑̌��Ƃ��I���W�i���L���������ďЉ�A
�L�[���[�h�ŏ�ʕ\������ď��߂Ĕ���グ���オ��n�߂܂��B
����܂ł́A�h�������L���̍X�V�������Ȃ��A�T�C�g�̃{�����[���𑝂₵�Ă����܂��傤�B
�o����L���̏Љ���łȂ��A���i�ɂ܂��̌������̋L���Ȃǂ��f�ڂ��Ă����Ƃ悢�ł��傤�B
�����step8�u�L�����f�ځv�͈ȏ�ł��B
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B