�A�_���g�A�t�B���G�C�g�����u��step.12�u�X���C�h�摜��\��������@�v

Wordpress�̓v���O�C���𗘗p���邱�Ƃ�
�l�X�ȃJ�X�^�}�C�Y�Ȃǂ��ȒP�ɂ��邱�Ƃ��ł���悤�ɂȂ�܂��B
����͋����X�y�[�X�ɉ������摜���X���C�h�\�������邱�Ƃ��ł���
�uEasing Slider�v�̎g�p���@�����Љ�܂��B
���̃T�C�g�ł�wordpress�ɓ���Ă��������v���O�C���Ƃ��ďЉ�Ă܂����A
�o�[�W�����A�b�v�ŏ������ς��Ă܂��̂ʼn��߂Ă��Љ�悤�Ǝv���܂��B
Easing Slider�̐ݒ�
wordpress�̃v���O�C���V�K�lj�����A
�uEasing Slider�v�Ƒł����݁A���̉摜���o�Ă�����A
�������C���X�g�[�����N���b�N���A�L���������������B

![]()
�C���X�g�[������������ƁA�_�b�V���{�[�h��
�uSliders�v�ƃ��j���[���\�������悤�ɂȂ�܂��B
�V�K�ɍ쐬����̂ŁA�uAdd New�v���N���b�N���܂��B

![]()
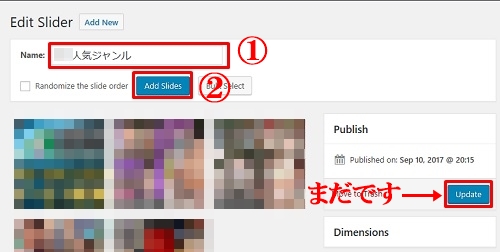
�@��Name���ɃX���C�_�[�̖��O��t���܂��B
����͕\�������킯�ł͂Ȃ��̂ŁA�����ɂ킩��₷�����O��t���܂��傤�B
�A�́A�摜��������邽�߂̃{�^���ł��B
�uAdd Slides�v���N���b�N���ĕ\���������摜��I�����܂��B
�����ł��\�ł����A3����5�����炢���Ó����Ǝv���܂��B
�������珇�Ԃɉ摜���\������܂��̂ŁA
���Ԃ�ς������Ƃ��͉摜�Ƀ}�E�X�������Ă����X���C�h�����ĕς��Ă��������B
�ׂɂ���`�F�b�N�}�[�N��t����ƃ����_���\���ɂȂ�܂��B
�i���F�摜�͓����傫���̂��̂����O�ɏ������Ēu�����Ƃ������߂��܂��B�摜�̑傫�����Ⴄ�ƋȂǂŌ��h�����ǂ�����܂���j

![]()
�摜�������ꂽ��A�摜�̏�Ƀ}�E�X�������Ă�����
���M�}�[�N���\������܂��̂ŃN���b�N���܂��B

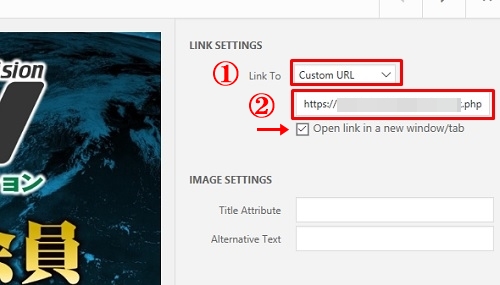
![]()
�@Link To�ł́uCustom URL�v��I�����Ă��������B
�A�ɂ̓����N���URL��ł����݂܂��B
�܂��́AASP�̍L���^�O��URL�ł��\���܂���B
���b�N����J���ۂɐV�����E�B���h�E�ŊJ���悤�Ƀ`�F�b�N�}�[�N������Ă����܂��傤�B
Altemative Text�͉摜�ɐ������ꂽ���Ƃ��Ɏg���܂��B

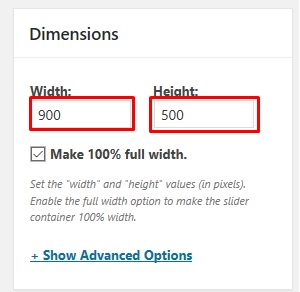
![]()
Dimensions���N���b�N���āA�X���C�_�[�g�̃T�C�Y���w�肵�܂��B
���̎w�肵���T�C�Y�̘g�ŃX���C�h���܂��B

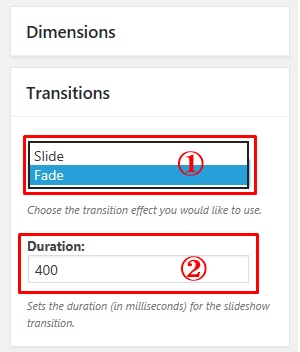
![]()
�@�摜���X���C�h�����邩�t�F�C�h�A�E�g�����邩�̐ݒ�ł��B
�A�X���C�h����Ԋu�̎��Ԑݒ�ł��B

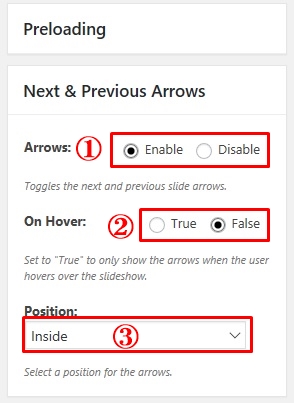
![]()
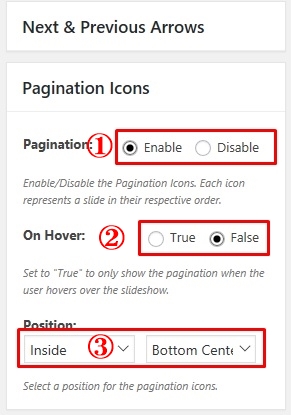
�@�X���C�_�[�ɖ���\�������邩�ǂ����̐ݒ�ł��B
Enable�Ŗ��\���EDisable�Ŕ�\���ɂȂ�܂��B
�A�摜�̏�Ƀ}�E�X�������čs�����Ƃ��ɁA��\������邩�ǂ����̐ݒ�ł��B
True�ŕ\���EFalse�Ŗ��\���ł��B
�B��g���ɕ\������邩�A�g�̊O�ɕ\�������邩�̐ݒ�ł��B

![]()
�@�摜�̉��ɉ摜�̖������������������Ƃ����悤�ɕ\������ݒ�ł��B
Enable�ŕ\���EDisable�Ŕ�\���ł��B
�A�摜�̏�Ƀ}�E�X�������Ă����ƁA���������ƕ\��������ݒ�ł��B
�B�摜�ړ��p�A�C�R�����ǂ��ɕ\�������邩�̐ݒ�ł��B

![]()
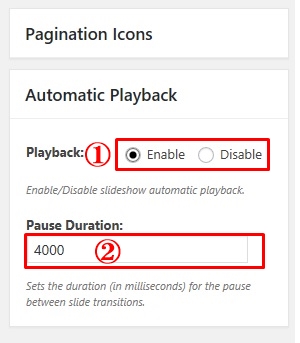
�@�X���C�_�[�������œ������ݒ�ł��B
Enable�Ŏ����œ����܂��EDisable�͎蓮�ɂȂ�܂��B
�A�摜�����b�~�܂��Ă��邩�̐ݒ�ł��B

![]()
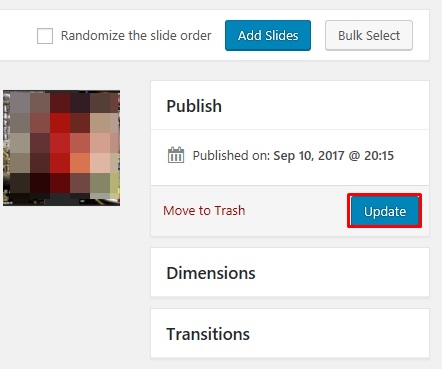
�ݒ肪�I�������uUpdate�v���N���b�N���܂��B
�������N���b�N���Ȃ��ƕۑ��Ȃ�܂���̂Œ��ӂ��܂��傤�B

![]()
�X���C�_�[�̐ݒ�͏I���܂����̂ŁA���x�͕\��������ݒ�ł��B
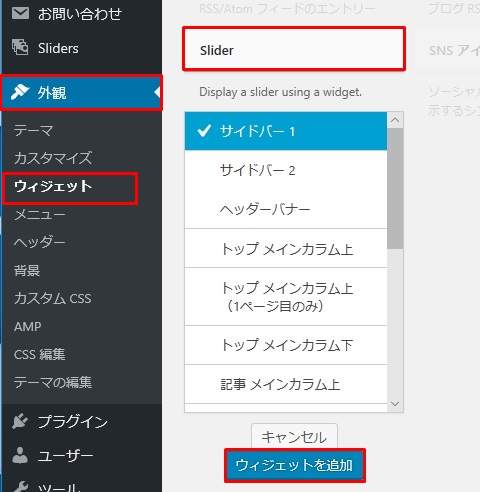
wordpress�̃_�b�V���{�[�h�̃��j���[����u�O�ρv���u�E�B�W�F�b�g�v
����ŁA�E���ɁuSlider�v�̍��ڂ��\������܂��̂ŃN���b�N���܂��B
��͕\�����������ӏ���I�����܂��B
�Ō�ɃE�B�W�F�b�g��lj����N���b�N���܂��B

![]()
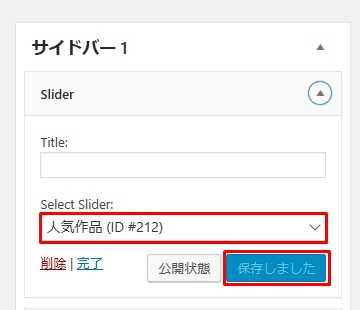
�\�����������ӏ��ɁuSlider�v���o�Ă���Ǝv���܂��B
�N���b�N���āuSelect Slider�v����ł�����ł�����
�X���C�_�[����I�����āA�u�ۑ��v���N���b�N����Ί����ł��B

����ŁA�T�C�g�ɃX���C�_�[���\������Ă���͂��ł��B
�m�F���Ă݂Ă��������B
����ŁA�A�_���g�A�t�B���G�C�g�����u��step.12�u�X���C�h�摜��\��������@�v�̐����͏I���ł��B
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B