Wordpress�̃E�B�W�F�b�g���g�p���ăT�C�h�o�[�ɍL����\�������Ă݂܂��傤

Wordpress�̏ꍇ�A�L���ȊO��\������ꍇ�ɃE�B�W�F�b�g�Ƃ����c�[�����g�p���܂��B
������́A�g�p���Ă���e�[�}�Ȃǂɂ���Ă���������Ă��܂����A
��{�I�ɂ͓����ł��̂ŁA�ǂ�ǂp���Ă����܂��傤�B
Wordpress�̃_�b�V���{�[�h����E�B�W�F�b�g��I�����܂�

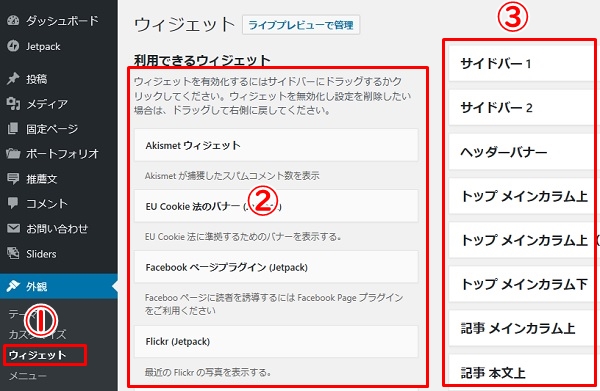
�@�̃_�b�V���{�[�h�̃��j���[����E�B�W�F�b�g��I�����܂�
�A�̕����͗��p�ł���E�B�W�F�b�g�ł�
�B�͇A�őI�������E�B�W�F�b�g��\�������鍀�ڂł�
���p�ł���E�B�W�F�b�g����قǂ��b�����悤�ɁA
�e�[�}�ɂ���ăI�v�V�����ȂǂɈႢ������܂����A
�قڕς��Ȃ���ȍ��ڂ��Љ�Ă݂܂��B
��ȃE�B�W�F�b�g
���e�L�X�g(���͂Ȃǂ��������߂܂��B)
���J�e�S���[(�J�e�S���[�̃��X�g���\������܂��B)
���J�X�^��HTML(�A�t�B���G�C�g�̍L���Ȃǂ�\��t���邱�Ƃ��o���܂��B)
���J�����_�[(�T�C�g��������Ԃ����肷����Ƃ��ȂǂɃJ�����_�[��\�����邱�Ƃ��ł��܂����A�قƂ�ǎg�p���Ȃ����Ƃ������ł��B)
���A�[�J�C�u(�����̃t�@�C������ɂ܂Ƃ߂����̂Ƃ����Ӗ��ł����A�����ƂɋL�����Ȃǂ��\�����ꂽ�肵�܂��B������́A���D�݂ŕ\�����Ă��ǂ��ł��傤�B)
���ŋ߂̓��e(�e�[�}�ɂ����܂����A�T���l�C���摜�ƋL���̃^�C�g���Ȃǂ��\������܂��B�T�C�h�o�[���J���Ă���Ƃ��Ȃǂɂ͗L���ł��B)
���M�������[(�摜�M�������[��\���ł��܂��B)
������(������PC�������Youtube����̓����\���ł��܂��B)
���L�������N1�`�R(�L�������N��3�܂ʼn摜�t���ŕ\���ł��܂��B)
���̒��Ŏ�Ɏg�p����̂́A�u�J�X�^��HTML�v�Ɓu�ŋ߂̓��e�v�ł��傤
�J�X�^��HTML���g�p���āA���ۂɍL����ݒu���Ă݂܂��傤
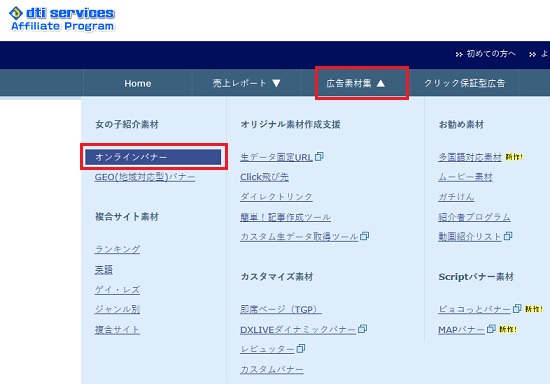
DTI�́u�L���f�ޏW�v���u�I�������C���o�i�[�v���N���b�N�B

![]()
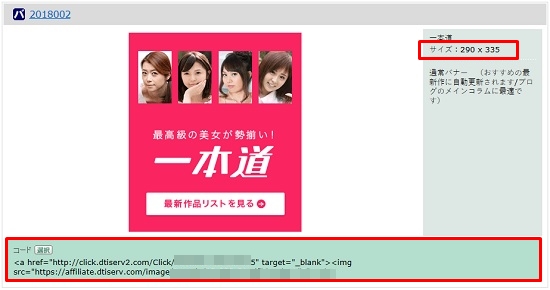
�����ł͕����Q�X�O�̍L����I�����A
�L���̉��ɕ\������Ă���R�[�h�̑I���Ƃ����������N���b�N���ăR�s�[���܂�

![]()
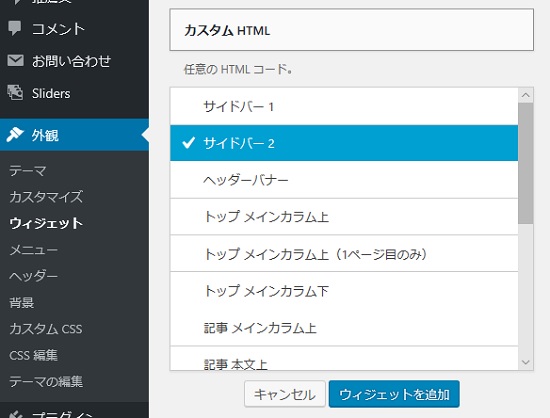
�u�O�ρv���u�E�B�W�F�b�g�v���u�J�X�^��HTML�v��I���B
���ɁA�\�����������ꏊ�̑I���ɂȂ�܂��B
�g�b�v�ł��t�b�^�[�ł��ǂ��ł��\���\�ł����A
����̓T�C�h�o�[�ɕ\��������̂Łu�T�C�h�o�[�v��I�����Ă��������B
�I��������u�E�B�W�F�b�g�lj��v���N���b�N���܂��B

![]()
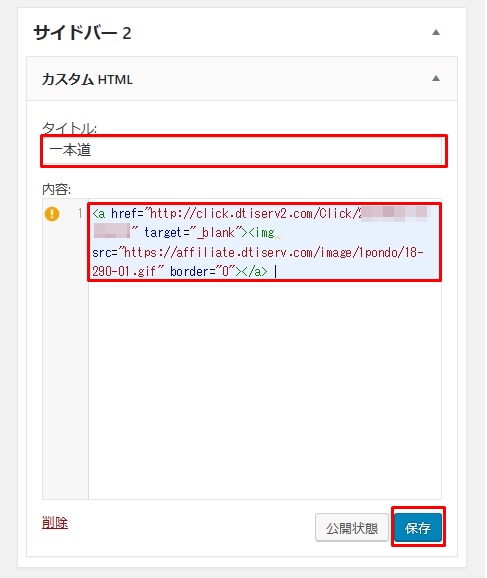
���ɁA���e�̕����ɁA��قǑI��ł�����DTI�̍L���̃R�[�h���R�s�[���y�[�X�g���Ă��������B
�Ō�ɕۑ����N���b�N���܂��B

![]()

�O�ɂ��Љ���E�B�W�F�b�g�́u�ŋ߂̓��e�v�������悤�ɁA
�\��������ꏊ���w�肷��A�T�C�h�o�[�ł��t�b�^�[�ɂł��\�������悤�ɂȂ�܂��B
Wordpress�́A����Ȋ����ŏ����ÂJ�X�^�}�C�Y����
�������̃T�C�g�Ɏd�グ�Ă������ƂŁA���h���̂悢�T�C�g�Ɏd�オ���Ă����܂��B
�������A�ł炸�ɏ����ÂC�ɂȂ��������C�����Ă������Ƃ��厖�ł��B
�������Ȃ��ƁA�J�X�^�}�C�Y�〈�h�����肪�C�ɂȂ��ċL���̍X�V�����낻���ɂȂ��Ă��܂��܂��B
���͎��̃A�_���g�A�t�B���G�C�g���n�߂������̎��s�k�ł�(#^.^#)
���S�҂̂����́A�J�X�^�}�C�Y�͌�X�ō\���܂���B
�����Ă��邤���ɁA�F�X�ȕ����������Ă���̂ŁA�����Âo���Ă����܂��傤�I
�Ƃɂ����A�L���������čX�V���Ă݂܂��傤�B
�ȏ�ŁA�A�_���g�A�t�B���G�C�g���������u�T�C�h�o�[�ɍL����ݒu���Ă݂܂��傤�v�̉���͏I���ł��B
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B