[PR]
Wordpress�ɋL���������Ă݂܂��傤
WordPress���n�߂�܂ł̏����Ƃ��āA���̃T�C�g�ł��Љ�Ă����̂́A
1. �Ǝ��h���C���̎擾
2. �����^���T�[�o�[����āA�l�[���T�[�o�[��ύX����
3. ���[�h�v���X���C���X�g�[������
4. �e���v���[�g���C���X�g�[������
5 .�L���������ۂɕ֗��ȃv���O�C�������Ă����܂��傤
6. �L�����ɉ摜��}�����悤
�����܂ł͐������Ă܂���܂����B
�ł́A�������[�h�v���X�ɋL���������Ă݂܂��傤�B
WordPress�X�^�[�g
������A�����^�c���Ă���肢�T�C�g�Ő������Ă܂���܂��B
���[�h�v���X�ɂ́A���łɂs�b�c�̃e���v���[�g���C���X�g�[������Ă���̂ŁA�s�b�c�̃e���v���[�g���g�p����Ƃ������Ƃ�O��ɐ������Ă܂��肽���Ǝv���܂��B
�������A���̖����̃e���v���[�g���g�p���Ă��n�j�ł��B
�^�C�g���ƋL��

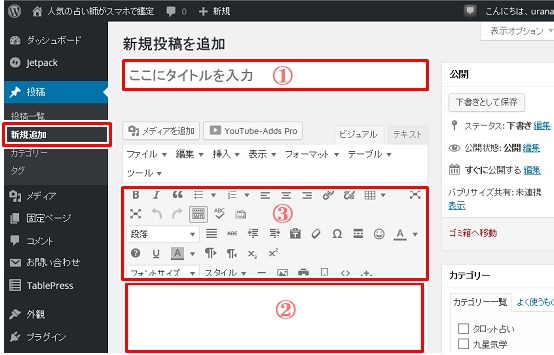
wordpress�̃_�b�V���{�[�h��ʂ̓��e�̕����Ƀ}�E�X��u���ƁA���e�ꗗ�Ƃ��S���炢�\�������̂ŁA���̒�����u�V�K�lj��v���N���b�N���Ă��������B
��������ƁA��L�̉�ʂ��\������܂��B
1.�@�̕����ɂ̓^�C�g����ł�����ł�������
2.�A�̕����ɂ͋L�����������݂܂��B����Ă��������L�[���[�h�͂ł��邾���ŏ��̕��ɏ������ނ悤�ɂ��܂��傤�B�܂��A�ł��邾���T�O�O�����ȏ㏑�����ނ悤�ɓw�͂��܂��傤�B���܂蕶�����̏��Ȃ��y�[�W�͕]������ɂ����ƌ����Ă��܂��B�������́A�A�̋L���������g�̍����ɕ\������܂��B
3.�L���������ۂɂ́A���[�h��G�N�Z���̂悤�ɁA�����̑傫����F�A���������Ȃǂ��B�̕����̍��ڂ����p����Ƃł��܂��B
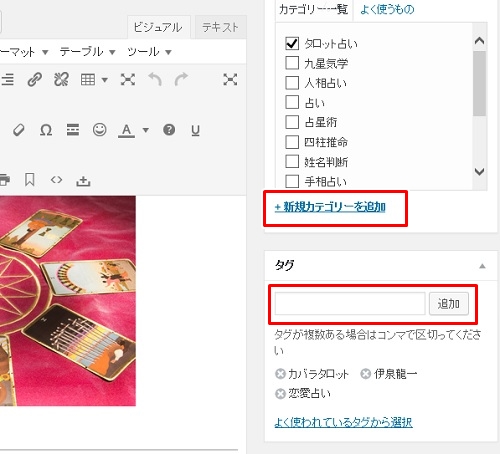
�J�e�S���[�ƃ^�O

�E�J�e�S���[�͌�X�A�L�����������Ȃ��Ă����Ƃ��ɕ��ނ����d�v�ȕ����ɂȂ�܂��̂ŁA�悭�l���Č��肵�܂��傤�B�u�{�V�K�J�e�S���[��lj��v�̕������N���b�N���āA�������݂܂��B
�E�^�O�̓L�[���[�h�Ɠ������A���̃y�[�W�̃L�[�ɂȂ�܂��B�����ł�����ł��n�j�ł����A�P�`�T���炢�ɂ��Ă������ق��������ł��傤�B
�A�C�L���b�`�摜

�L���������y�[�W�̉E���ɃA�C�L���b�`�摜�Ə����ꂽ����������܂��B
����̓T���l�C���摜��\�������邽�߂̂��̂ł��B�ł��邾������Ă������ق����A�y�[�W���L���C�Ɍ����܂��̂ł��̕��@�����Љ�܂��B
�܂��́u�A�C�L���b�`�摜��ݒ�v�Ƃ����������N���b�N���܂��B
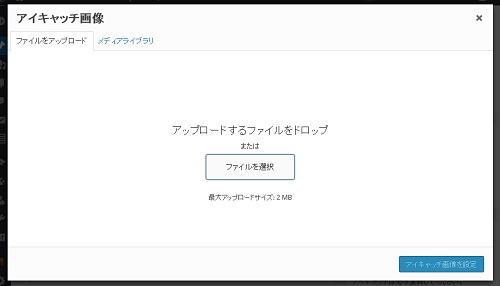
��������ƁA��L�̉摜���o�Ă��܂��̂ŁA�t�@�C����I���̕������N���b�N���Ă��������B
���炩���ߎ����̃p�\�R���ɉ摜����荞��Œu���A���̉摜���N���b�N���܂��B
�A�C�L���b�`�摜�̃y�[�W�ɉ摜���\������܂��̂ŁA�E���ɕ\������Ă���u�A�C�L���b�`�摜��ݒ�v���N���b�N���܂��B
����ŁA�A�C�L���b�`�摜�̐ݒ�͊������܂����B
������́A�����쐬�����肢�̃T�C�g�ł��B
�e���v���[�g�́A������ł��Љ�Ă���s�b�c�̃e���v���[�g�ŁA�����������L�����������@�����ŁA����ȃT�C�g���ȒP�ɍ쐬�ł����Ⴂ�܂��B
(��������TCD�̃e���v���[�g�ł����A�ύX�����̂ʼn摜�ƈ���Ă��܂��B���������������B)
�������ł����H�F�����WordPress�ɒ��킵�Ă݂܂��傤