アフィリエイトで少し稼げるようになってきたら、独自ドメインを取得して見ましょう。お名前.comでのドメイン取得方法をご紹介します


[PR]
キレイなブログを作成して、訪れてくれたお客様に
長く滞在してもらうには画像は欠かせません。
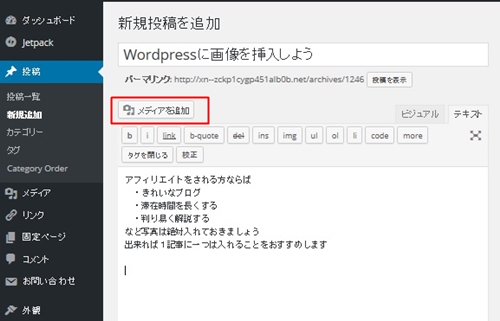
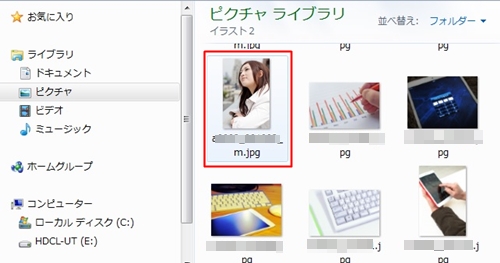
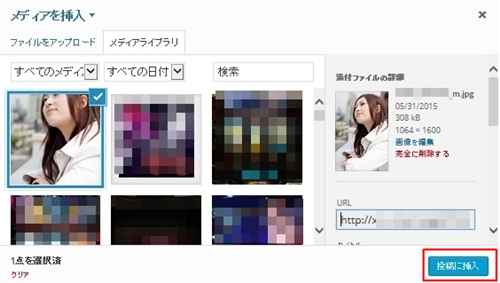
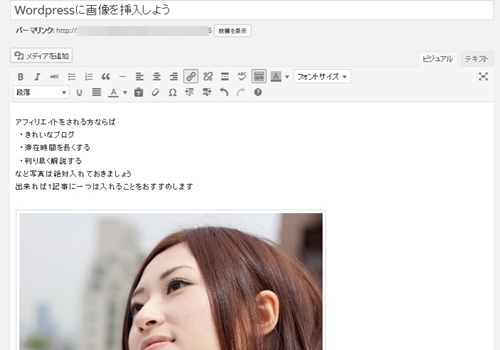
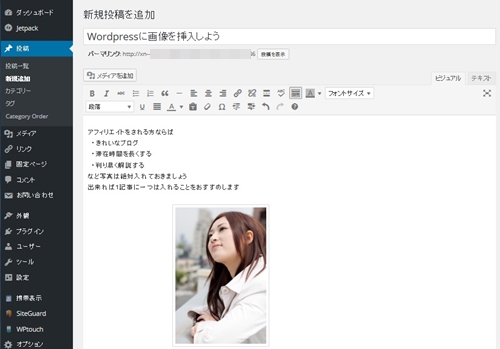
今回は、wordpressに画像を挿入するまでを
分かり易く解説してみました。
無料で使える写真画像を入手するなら
おすすめは「写真素材 足成」です
人物から風景など様々な写真を無料でダウンロードできます
私は、無料の画像はたくさんのアフィリエイターが使用していて
見慣れた写真になるので、大体は画像素材【PIXTA】
![]() というサイトから購入して使用しています
というサイトから購入して使用しています

但し、この写真は物販アフィリエイトの場合で、アダルトサイトには使用できないので注意してください。
(※アダルトサイトの場合には、アダルト専門のASPの画像を使用してください)




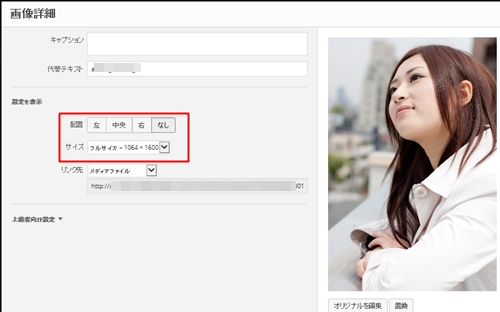
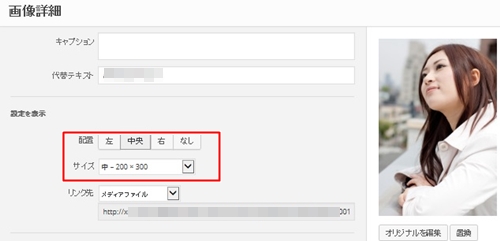
画像の大きさを編集しましょう

現在は、画像配置は「なし」サイズは「フルサイズ」になっていますので、変更してみましょう

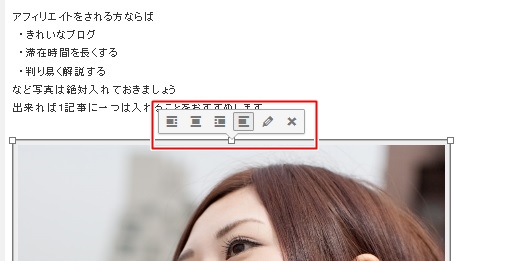
画像の位置は、右側にも移動でき、文字を画像の脇に表示することもできます。
これで、wordpressに画像を挿入することができました。
参考になりましたでしょうか?
最後までお読みいただき有難うございました。