WordpressエディターGutenbergもうすぐスタート
Wordpressは現在バージョン4.9.8ですが、間もなくWordpress5.0として
WordpressエディターGutenberg(グーテンベルグ)がアップデートされそうです。
初心者でも記事を更新しやすいような思いきったアップデートになりそうです。
今までWordpressに慣れている方は、
最初ちょっと戸惑うかもしれないほど、大胆に変更されます。
この記事は2018年8月に書いてますが、
現在はテスト版として、プラグインで体験できるようになってます。
一足先に、WordpressエディターGutenberg体験をご紹介してみたいと思います。
WordpressエディターGutenbergを体験
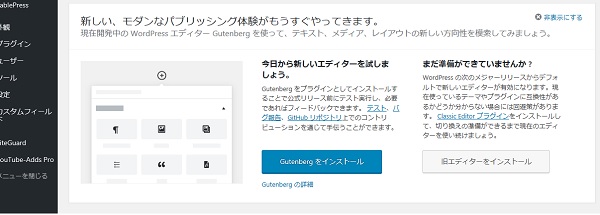
まずは、今Wordpressを立ち上げると
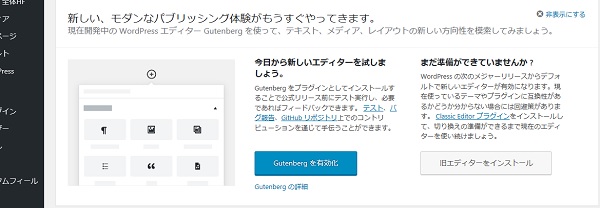
ダッシュボードにこんな画像が表示されると思います。
開発中のGutenbergの体験版ですので、
まずは「Gutenbergをインストール」をクリックします。

![]()
これで、プラグインがインストールされましたので「Gutenberg有効化」をクリックします。

![]()
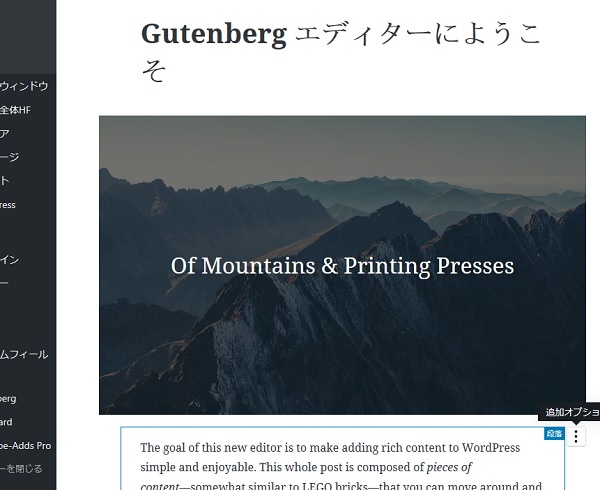
英語表記のこんな画像が飛び込んできます。
英語がわからない私のようなものにはちょっと抵抗がありますが、大丈夫です!
ここはスルーしていきましょう(#^.^#)

![]()
さっそく、記事を書いてみましょう。
ダッシュボードで「新規追加」をクリックします。
ここで、すでに今まで見慣れない画像が飛び込んできます。
まるっきり、今までと違いますね。ホームページビルダーにようなものと考えればいいでしょうか。
ブロックごとに作成していくというイメージです。
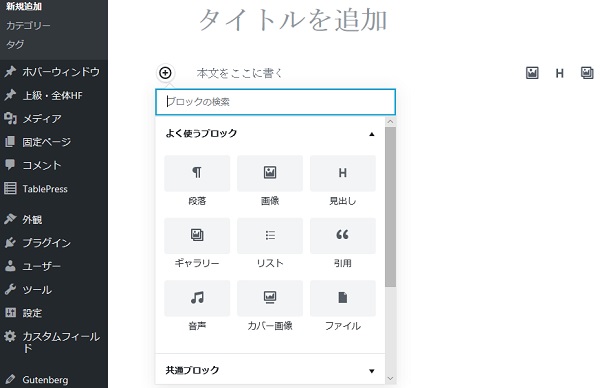
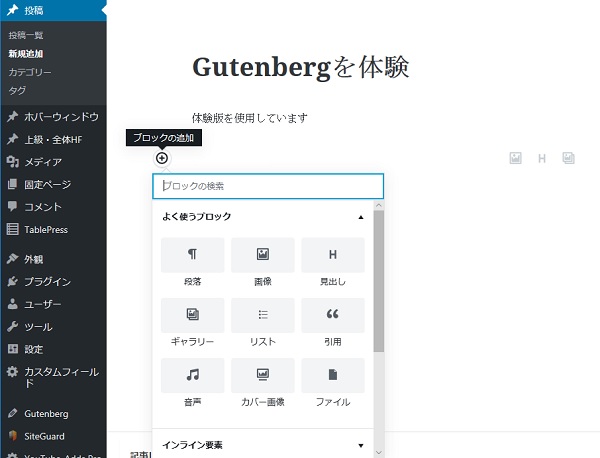
まずは、御覧のように+という部分をクリックしてブロックを追加していきます。

![]()
画像とか見出しとか色々表示されました。なんとなく、大体どんなものかわかりますね。
見ながら直感的に操作できるので、初心者の人にはやりやすいのかもしれませんね。

![]()
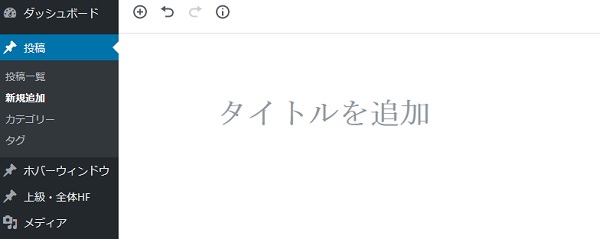
まずは、まっさらな状態がこちらです。
タイトルを追加という文字と、左上に+と戻るの記号が表示されています。
ここの、プラスをクリックすることでブロックを追加することが出来ます。

![]()
タイトル追加の部分にタイトルを記入し、その下に文字を記入しました。
その下に+をクリックして、その中の画像をクリックしてみましょう。

![]()
ご覧のように、パソコンの画像をドラッグするか、
アップロードの部分をクリックしてパソコンから取り入れればOKです。
今までより分かり易くなってますね。

![]()
画像がインストールできました。簡単に出来そうですね。

![]()
画像の上にカーソルを持っていくと、左上に矢印が表示されます。
これで、画像の位置を簡単に移動できます。

いかがでしたか。
他の項目も、同じようにすれば簡単に設置できます。
以上で簡単でしたが説明を終わりにします。
今回は大掛かりなバージョンアップでしたね。
これからは、このブロックを積み重ねていくタイプが主流になってきます。
徐々に、馴れていきましょう。