�c�C�b�^�[���u���O���ɕ\����������@�����Љ�܂�

�T�C�h�o�[�Ƀc�C�b�^�[��\�������邱�ƂŁA�K��҂𑝂₷���ʂ������߂܂��B����ɂ���đ����ł���SEO�I�ɂ��L���ɂȂ�ƍl�����܂��B
�����ŁA����̓T�C�h�o�[�Ɏ����̃c�C�[�g�����A���^�C���ɕ\����������@�����Љ�����Ǝv���܂��B�ȒP�ɐݒ�ł���̂Ńg���C���Č��Ă��������B
�V���E�X�ł��AWordpress�ɂł��ݒu�ł��܂��B
�c�C�b�^�[�ݒu���@
������́A���̃c�C�b�^�[��ʂł��B
���܂��́A�����̃y�[�W��URL���R�s�[���Ă����Ă��������B

![]()
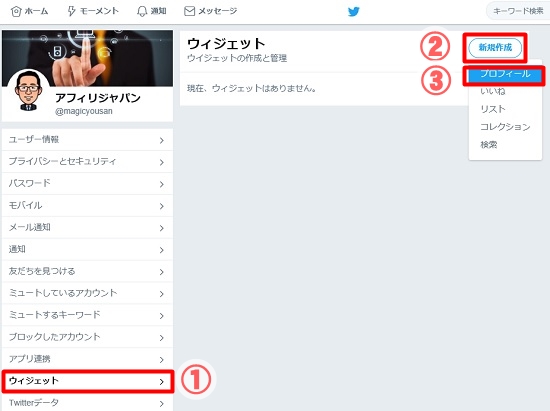
�������āA�E��ɂ���ݒ�ƃv���C�o�V�[�Ƃ����Ƃ�����N���b�N���Č��Ă��������B

![]()
���@�̃E�F�C�W�F�b�g���N���b�N���A�̐V�K�쐬���B�̃v���t�B�[�����N���b�N���Ă��������B

![]()
���p��\�L�ɂȂ�܂����A���v�ł��B�����g�̒��ɁA��ԍŏ��ɃR�s�[���Ă���������URL��ł�����ŃN���b�N���Ă��������B

![]()
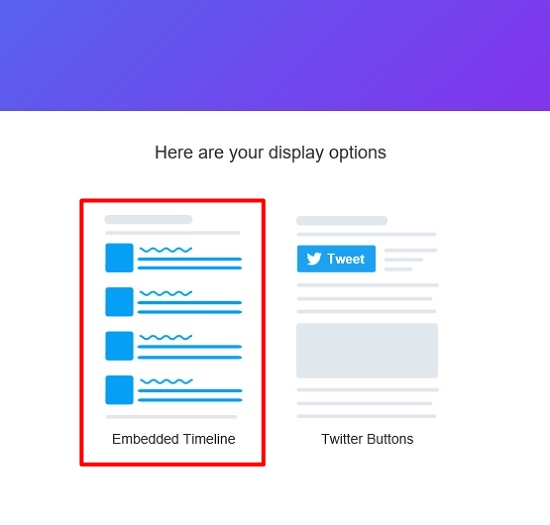
���T�C�h�o�[�ɕ\�������X�^�C����I�Ԃ̂ł����A����͍������`���C�X���Ă݂܂��B

![]()
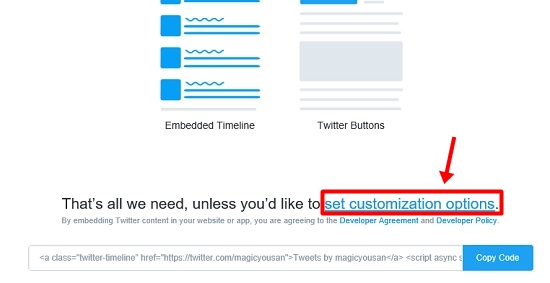
�������Ŏ��̓^�O�͔��s�����̂ł����A�T�C�h�o�[�悤�ɃJ�X�^�}�C�Y�������Ǝv���܂��B
set customization options���N���b�N�����������B

![]()
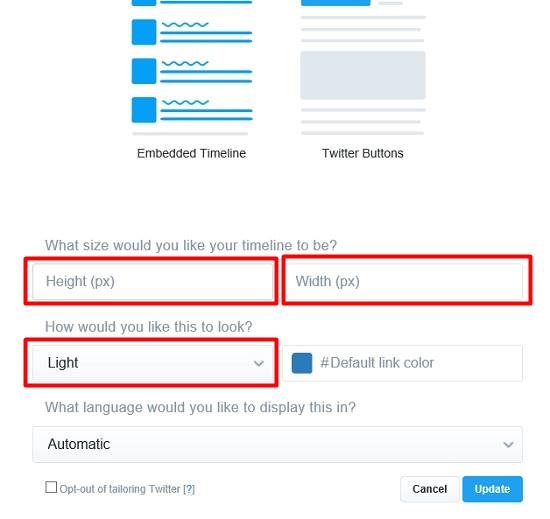
���T�C�Y�ύX���܂��傤�BHeight�͍����AWidth�͕��ŁB�������̃T�C�g�̕��ɍ��킹�Đݒ肵�܂��傤�B

![]()
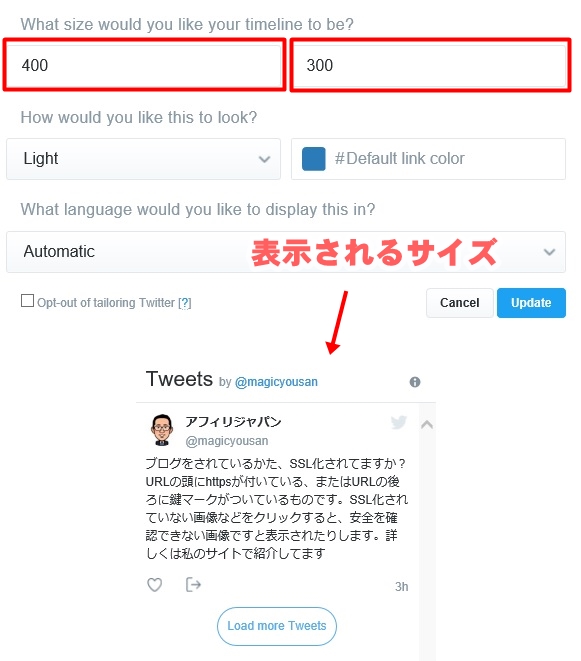
�����̃T�C�g�̕��ɍ��킹�Č��܂��B
�����͂S�O�OPX�A���͂R�O�OPX�ɐݒ肵�܂��B���̕��ɁA�ݒ肵���T�C�Y�̉摜���\������܂��B���̉摜���Q�l�ɂ��Ȃ�����������܂��傤�B

![]()
���O�̉�ʂ�Light�Ƃ����Ƃ�����N���b�N����ƁA�����̂�ɔw�i�������摜��I�Ԃ��Ƃ��o���܂��B

![]()
������ŁA�J�X�^�}�C�Y�������ł��B�Ԃ��������N���b�N���Ă��������B

![]()
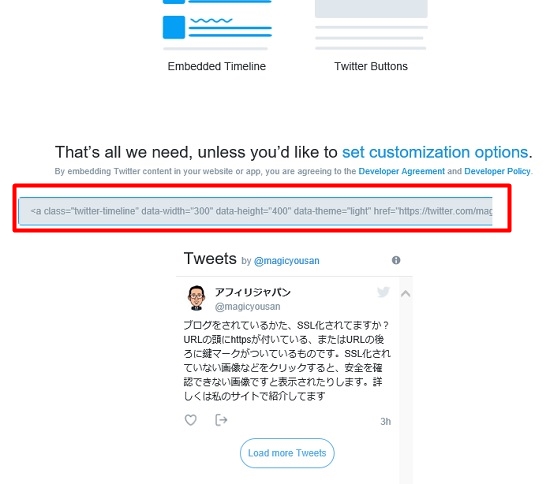
�����̂悤�ɕ\�����ꂽ��A�^�O���R�s�[������ԂɂȂ��Ă���̂ŁA�������̃T�C�h�o�[�̕\�������������ɓ\����Ă��������B

����ŁA�����̃c�C�b�^�[�����A���^�C���ŕ\������Ă����ԂɂȂ��Ă���͂��ł��B
����I�Ƀc�C�[�g���āA�t�H�����[�𑝂₵�Ă����܂��傤